K-talk is a handy platform that helps managers to manage a team working in influencers communication.

The Scenario and solution
Social media’s unprecedented development in recent years has brought about new concepts in marketing: Influencers – people who possess a community of followers. Big corporations definitely want to set up connections with these social media influencers for implementation of a win-win bonding. The escalating number of influencers from time to time has set out a new challenge for big corporations.
Our team has come up with a solution for big corporations. Our design solution will be interpreted as a responsive website that helps managers in a big company to manage their team members in different levels of working (manager/ admin/ team members) to chat with influencers in different groups (can be categorized in multiple ways).
My role in the project
I am the Lead Designer in this project. I created all the UX files (research, user flows, wireframes), and the main UI file (component library, elements, typography, colour palette). I am also in charge of mock up and prototyping. Beside me, there’s another senior UI designer who created the illustration, icon, and layout of the printing file.
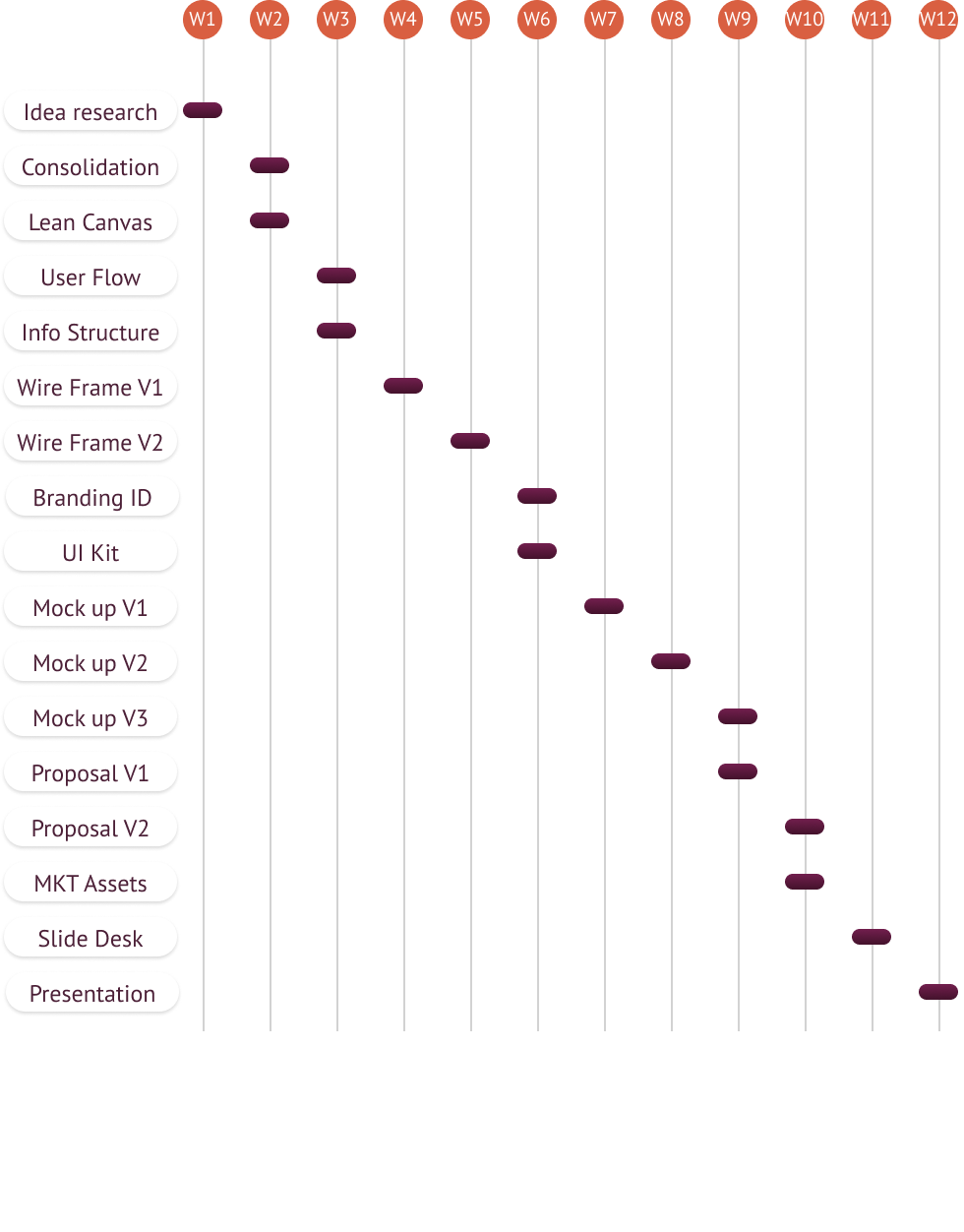
Timeline
This project is requested to be done in 12 weeks.

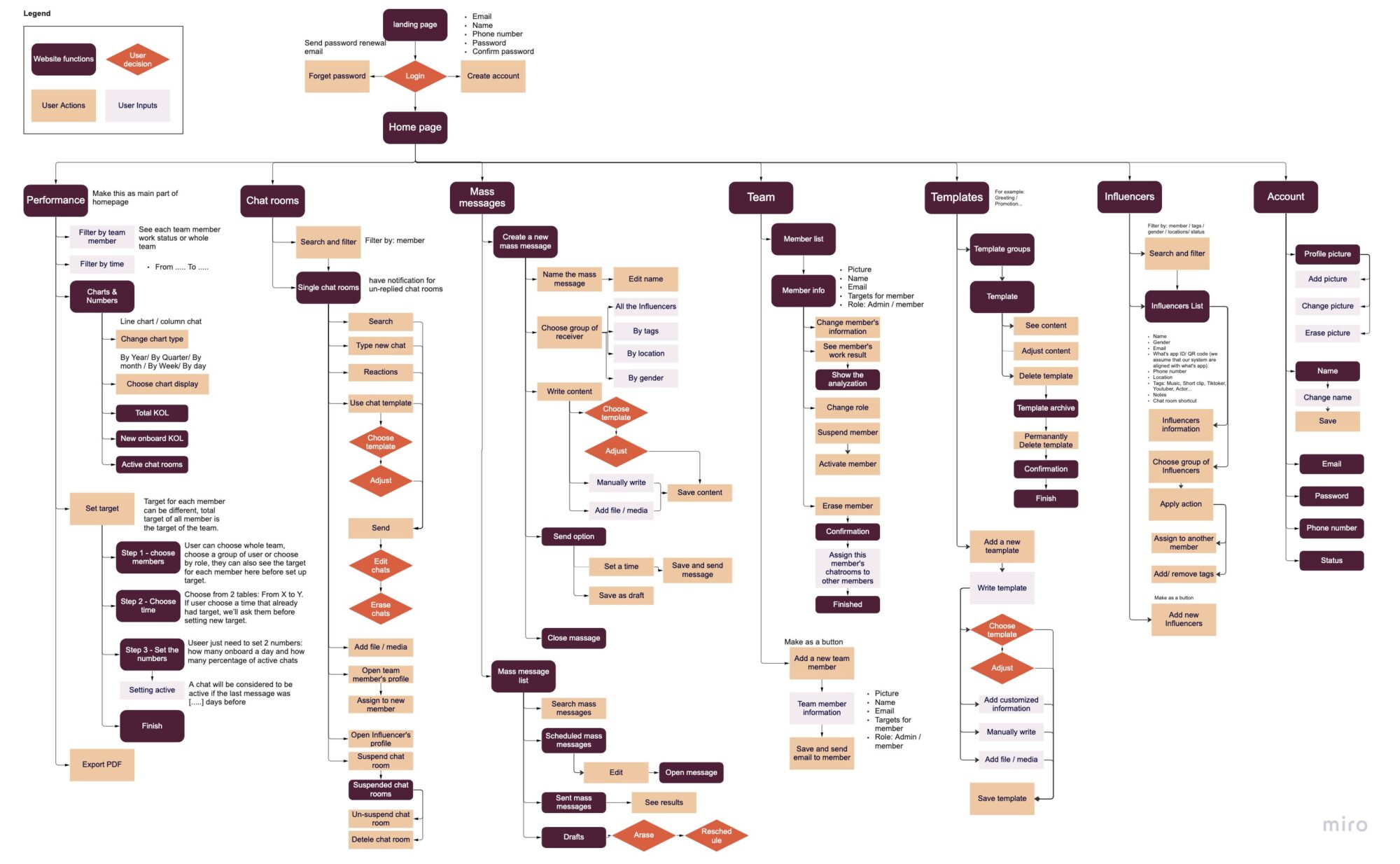
User flow

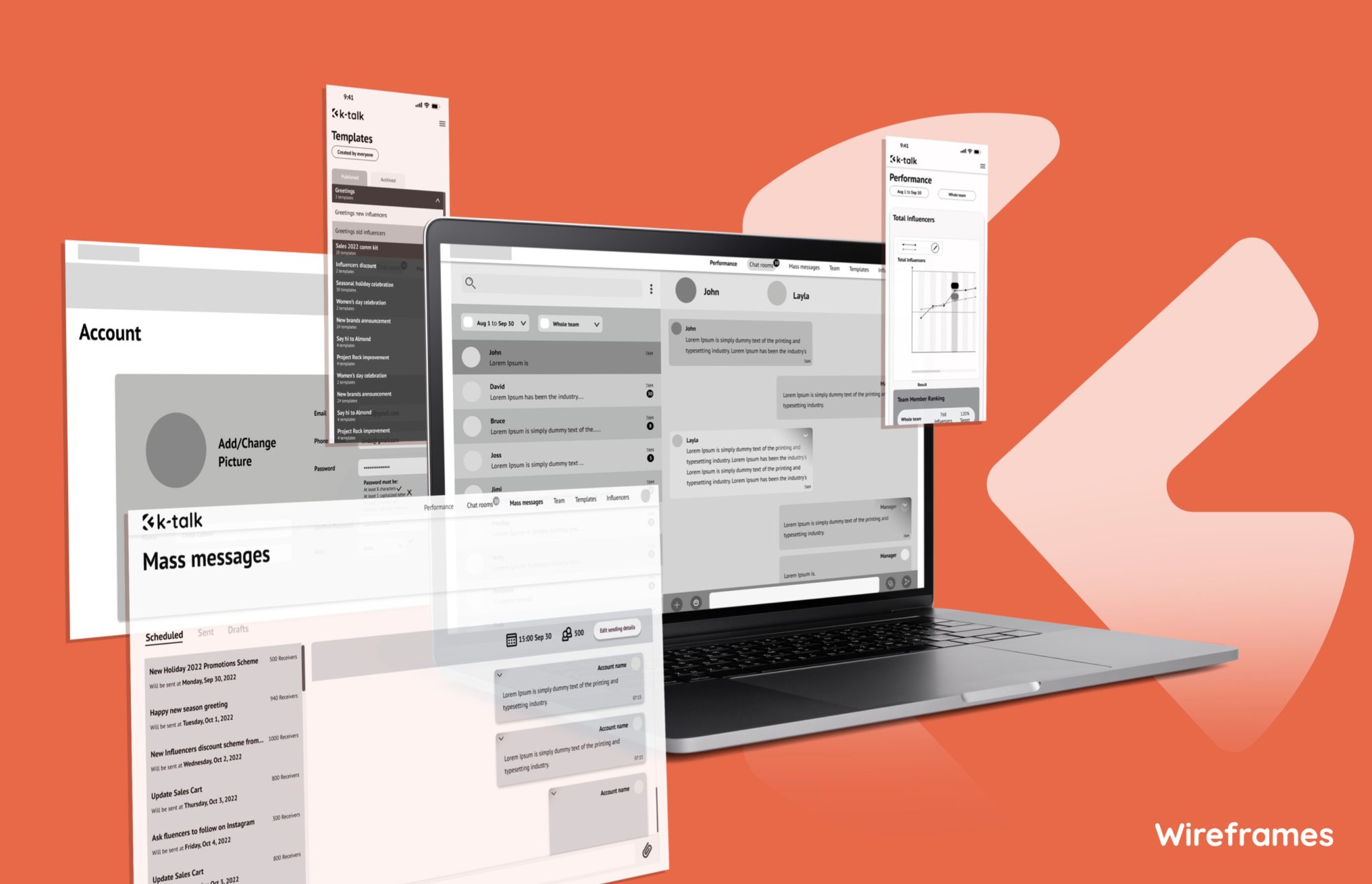
Wireframe
We made very detailed and responsive wireframes for user testing in the early phases.

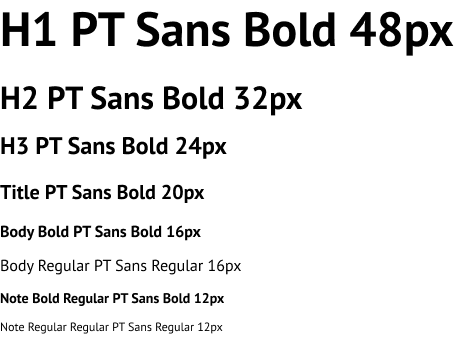
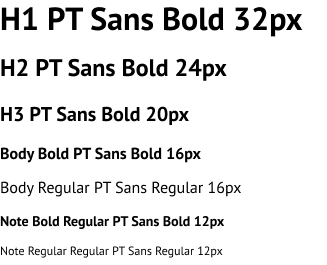
Typography
We chose PT San typeface for this project, because it has very good x-height with a decent look, suitable geometric level. This font’s characteristic is friendly while still maintaining professionalism.
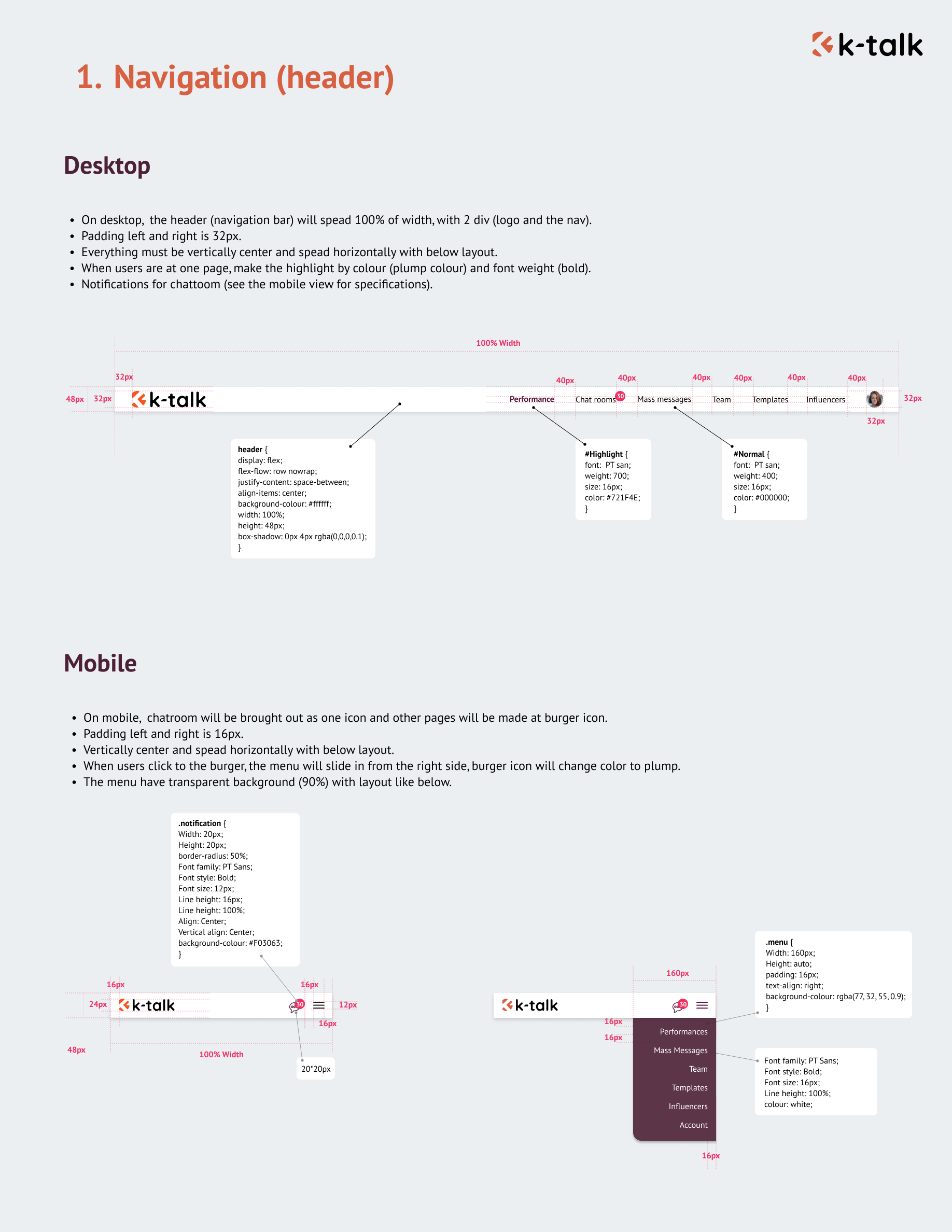
Desktop version

Mobile version

Colour Palette
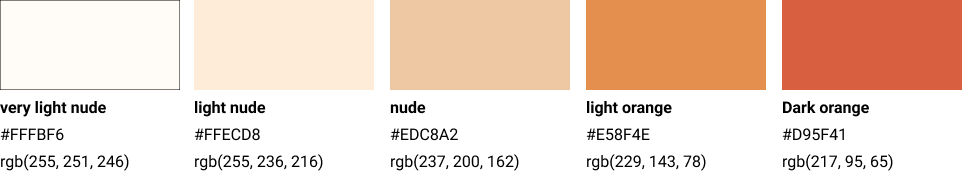
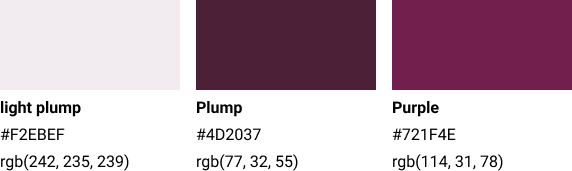
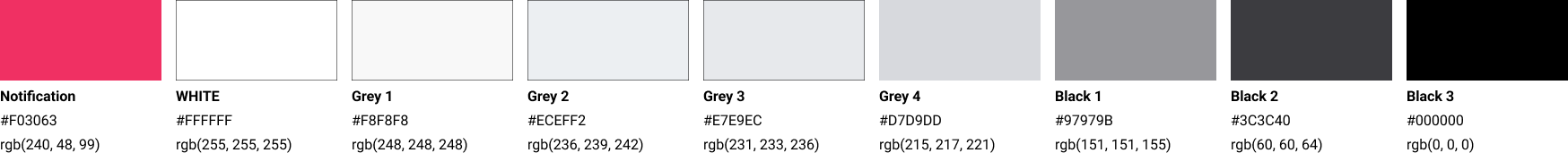
Our colour palette is a combination of Nude-Orange (main colour) and Plump-Purple (accent colour). We use different grey scales for background and functionalities.
Main colours

Accent colours

Background colour

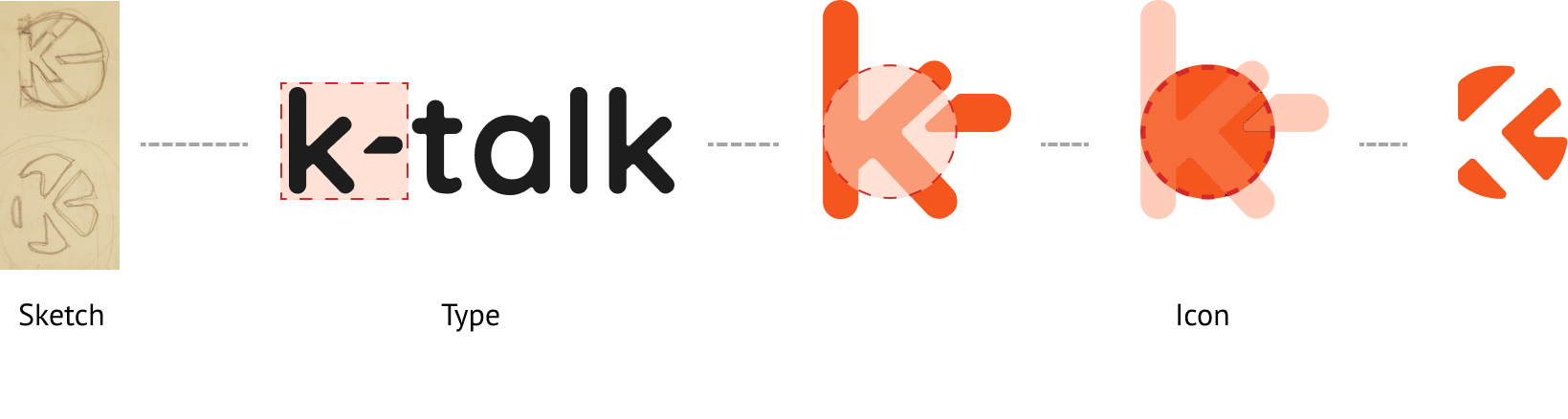
Logo
K-talk logo is the combination of the K letter and “Talk” icon. K stands for “KOL” (Key opinions leader).


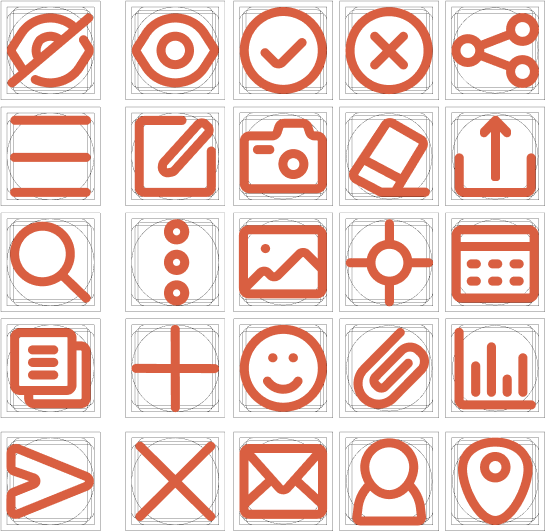
Iconography
Icons for this project are done simply with lines. They are rounded and support the functionality.

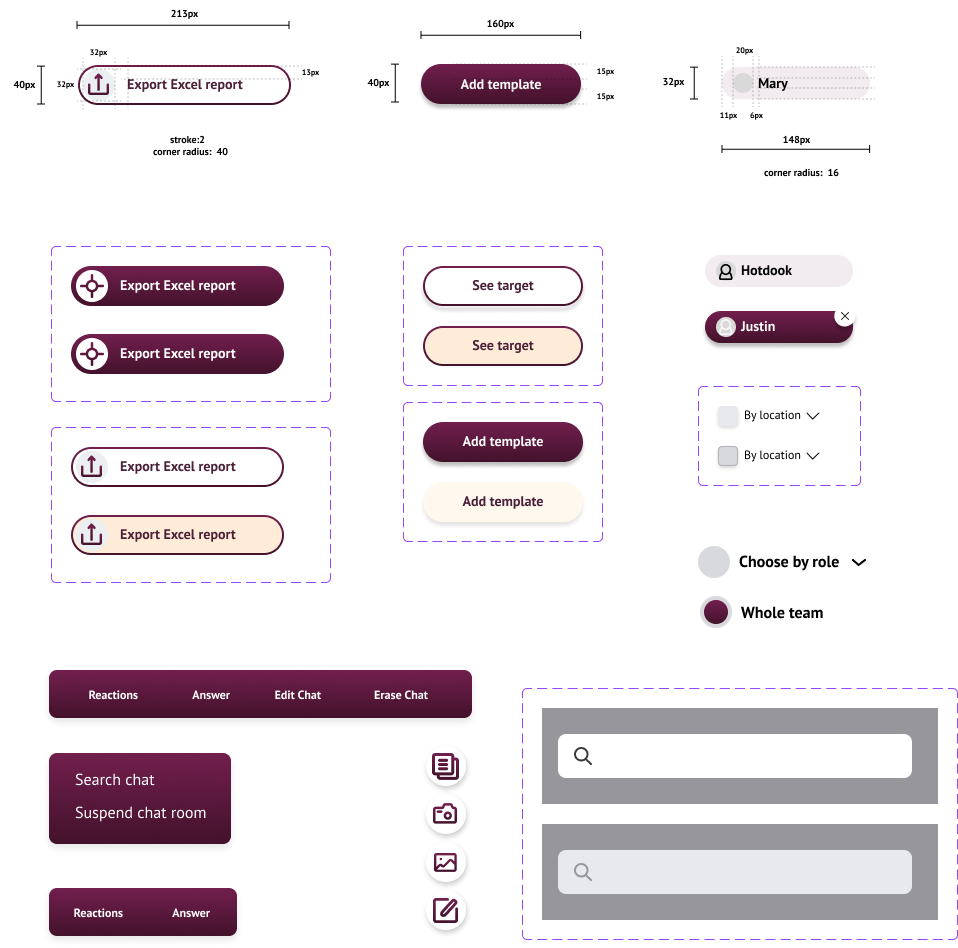
Buttons

UI Elements Examples
Below are some examples of how I create elements annotation. All my elements are supposed to be pixel perfect with detailed figures, numbers and sometimes css codes too. Some special functions like 3D touch or snack bar… will be noted with more direction to implement.




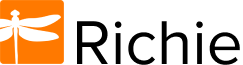
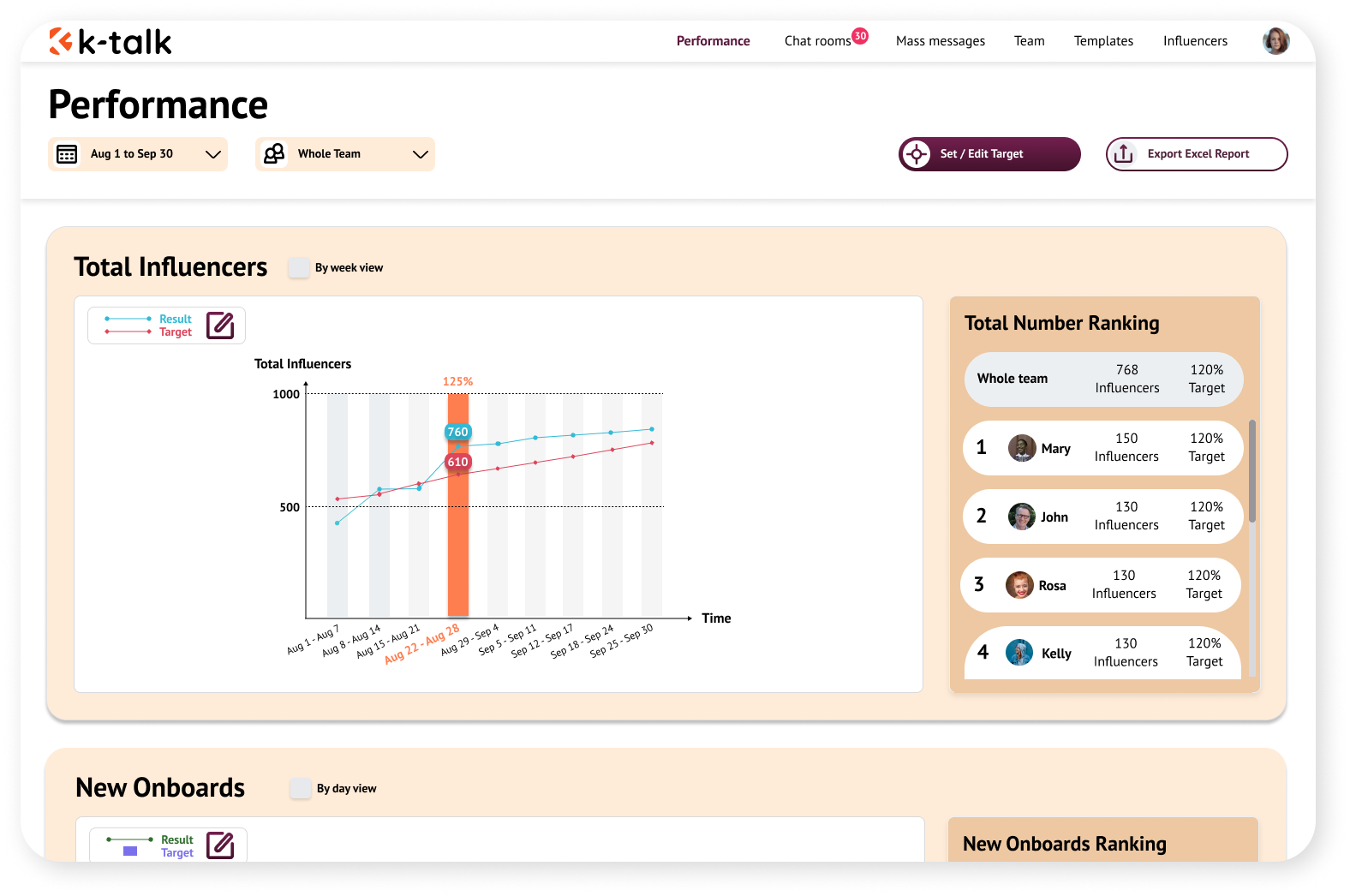
Feature 1 – Performance
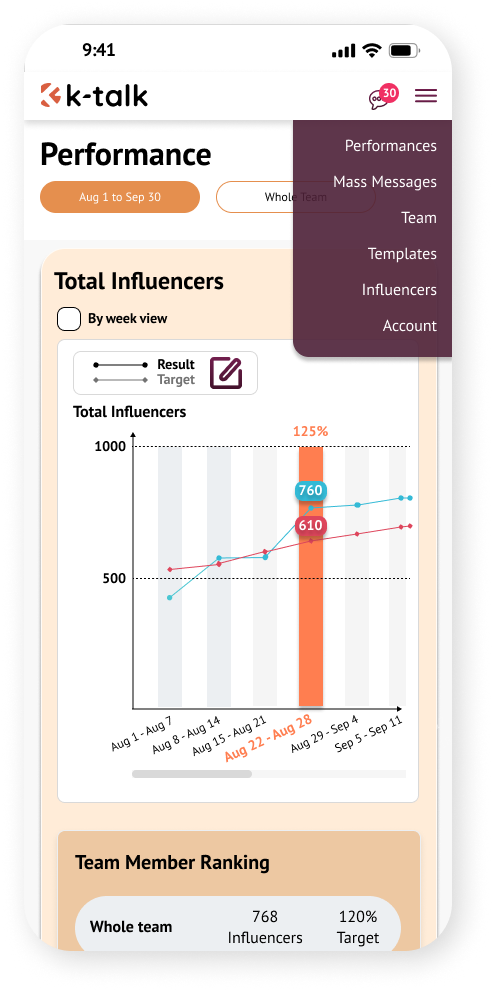
Managers can see their team’s working data displayed as charts: total number of influencers, number of new onboarding influencers, the rate of active chat. Managers can do extra actions namely: choosing time period for data showing, choosing the whole team or a specific member’s data, choosing chart type… And they can also see the ranking between team members and many more.
This function will be available both on desktop and mobile. On mobile, some more advanced functions like export to PDF will be reduced to match with a phone specification.


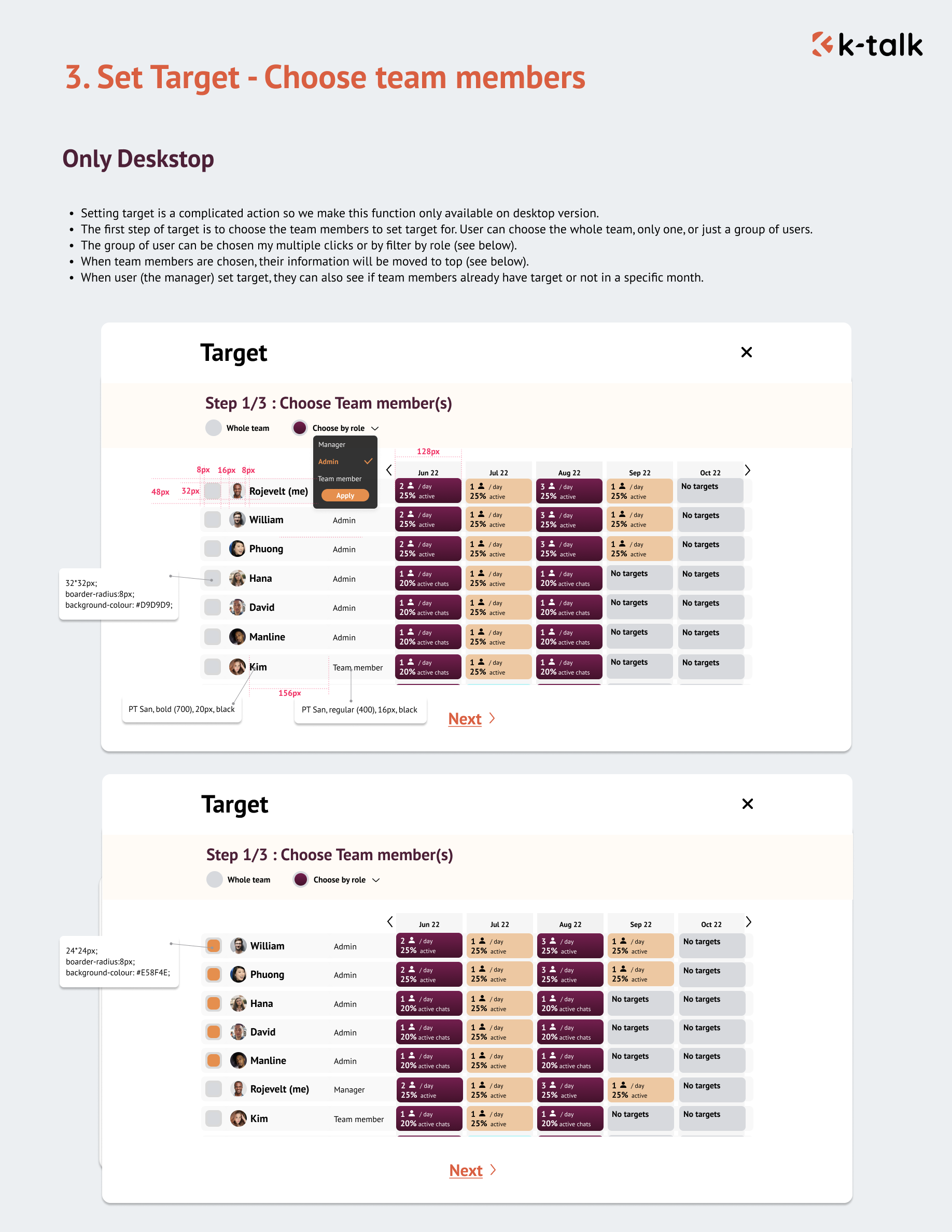
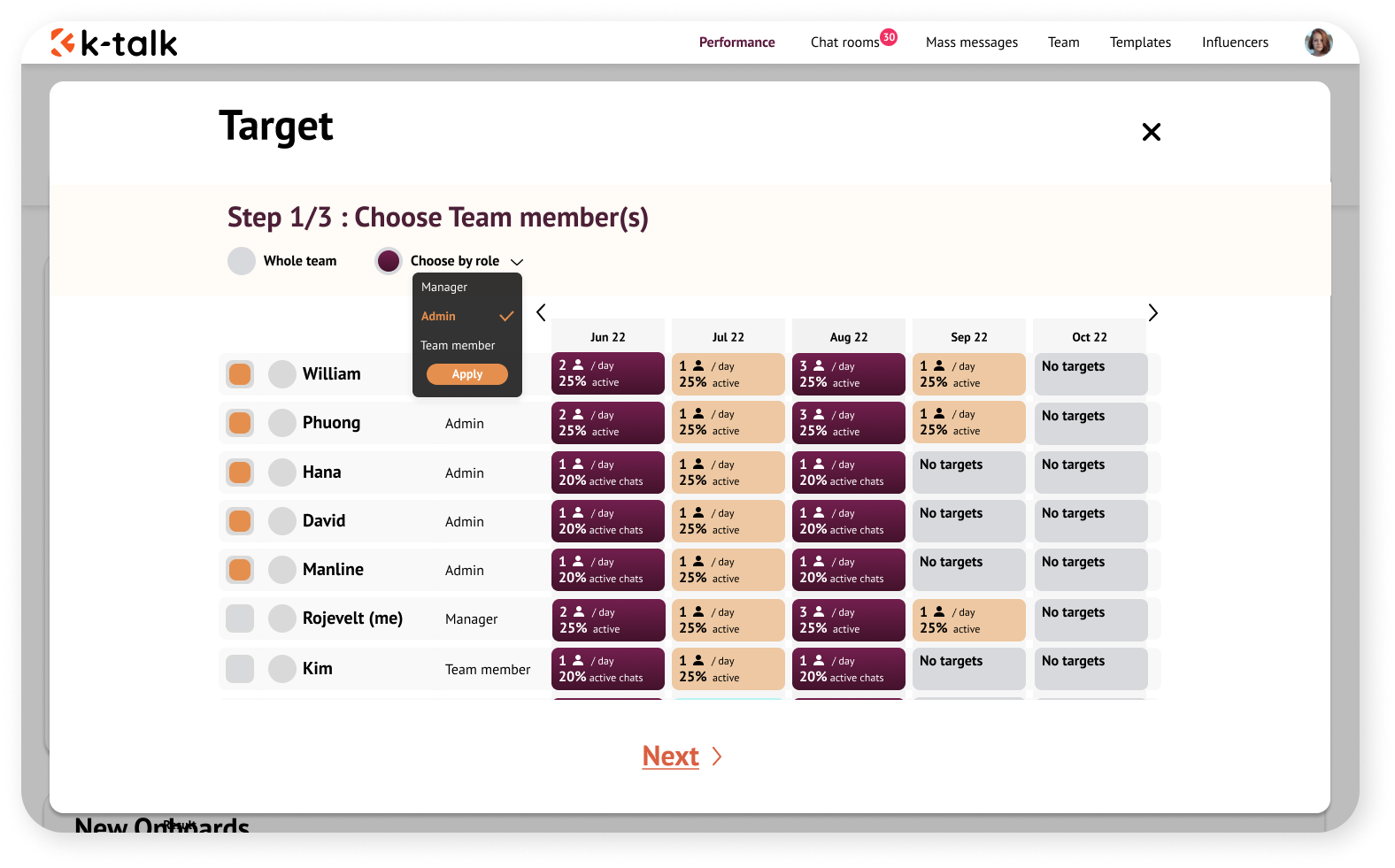
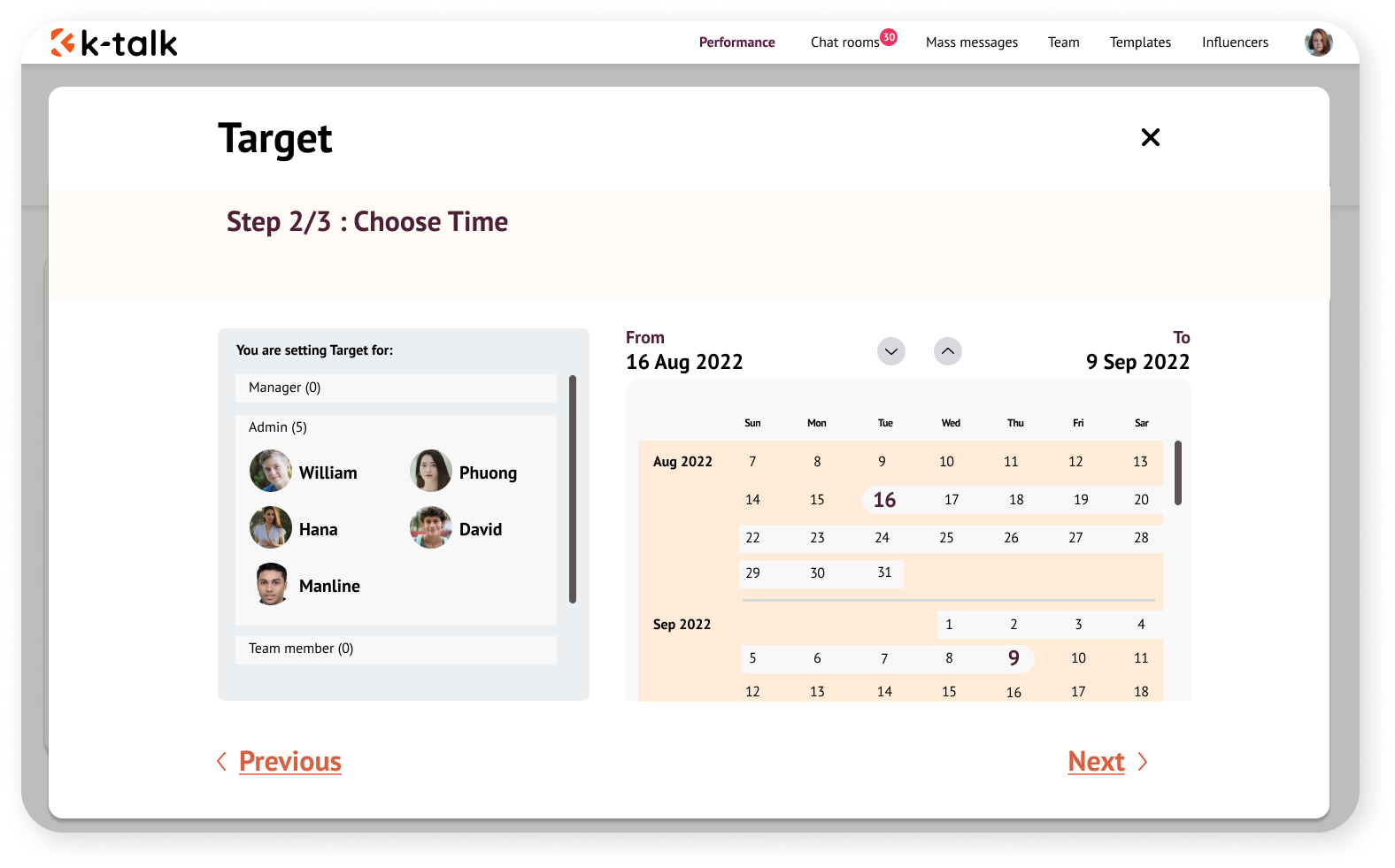
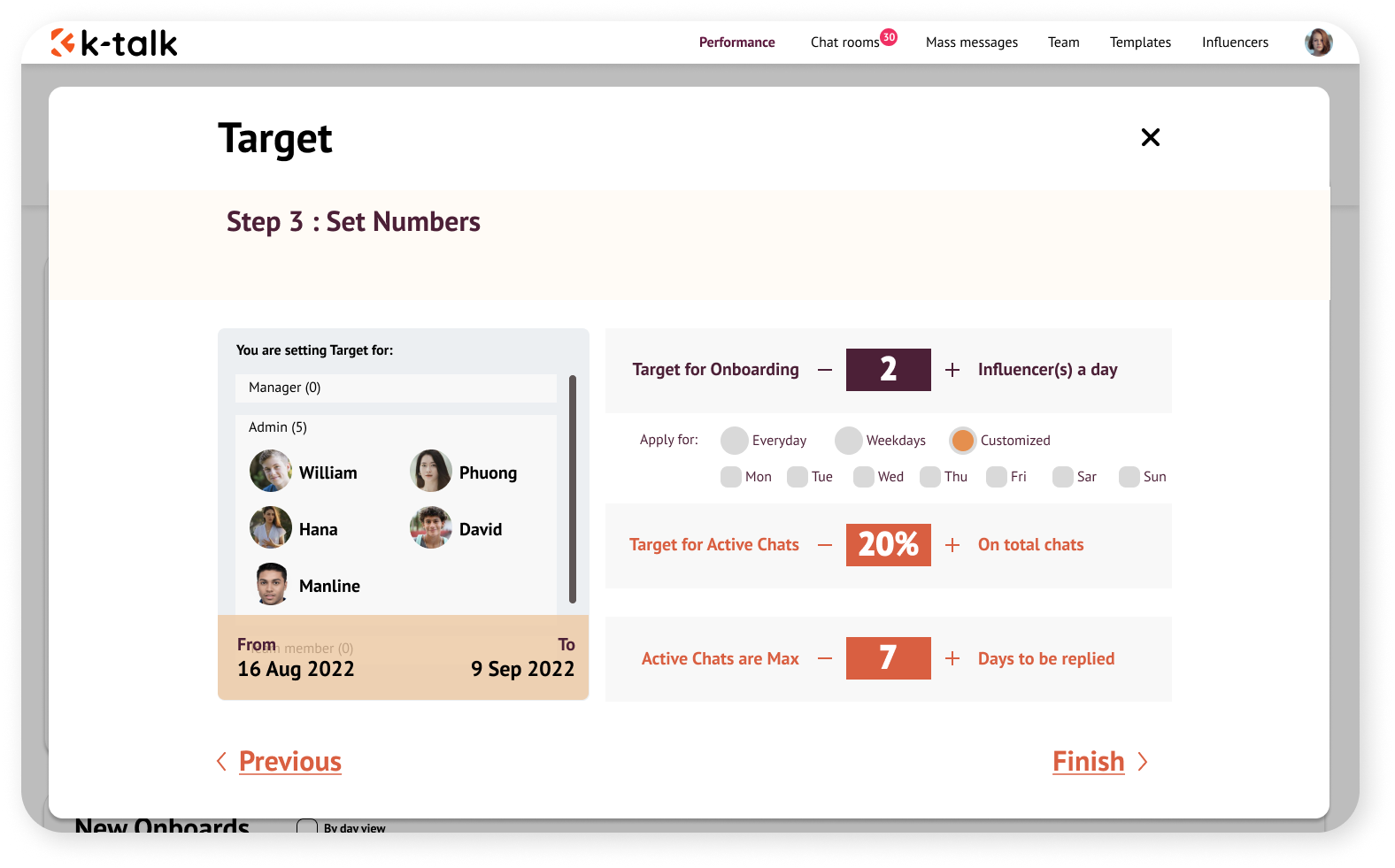
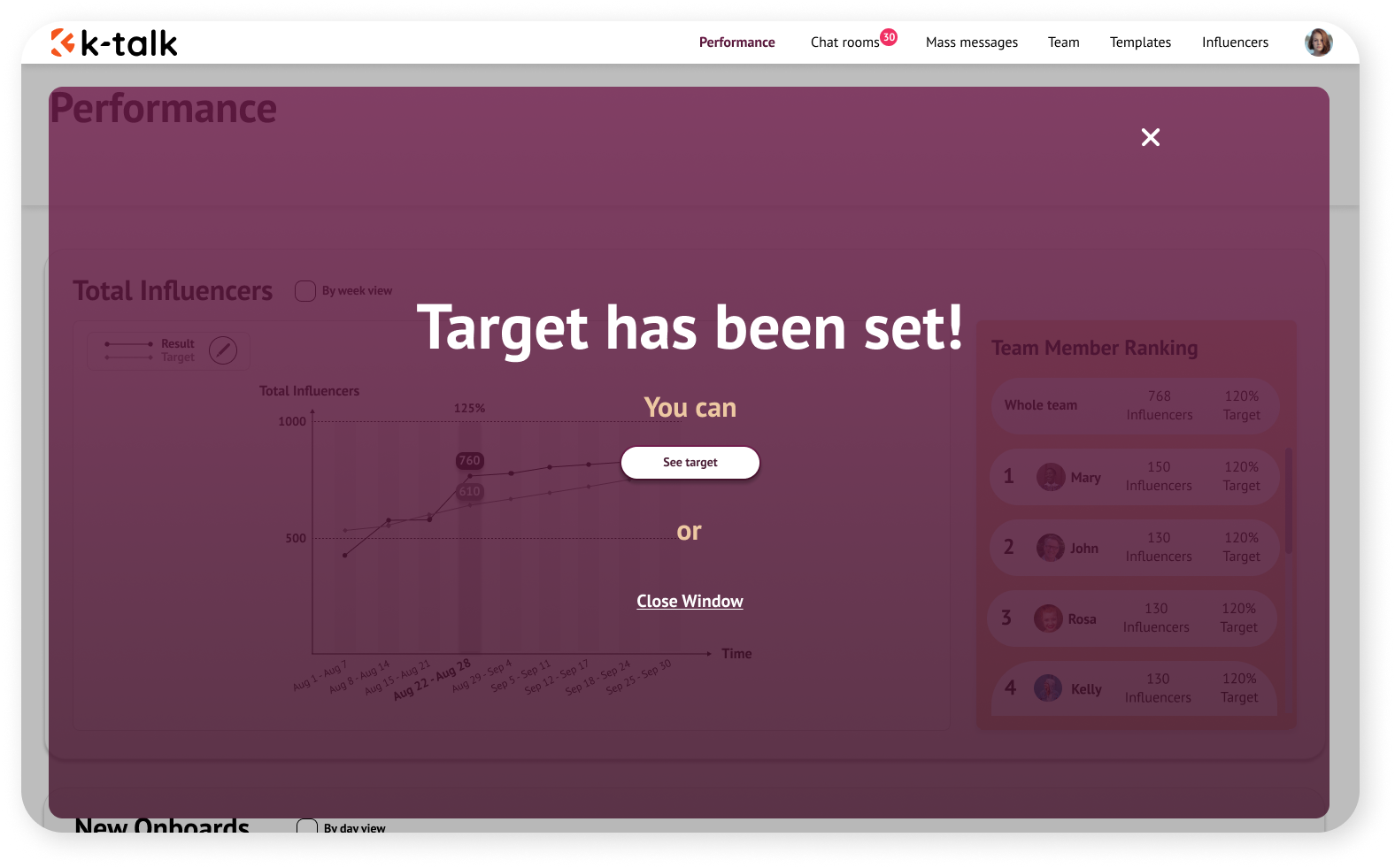
Feature 2 – Target
Show the target for team members, set up new target by 3 steps:
Step 1: Choose a group of people (by role, or multiple select).
Step 2: Choose the time for target as a calendar interaction (from…to…).
Step 3: Set up the numbers.
Target is a complicated function so it will be adapted only in the desktop version. Users can not set targets for the team when they use mobile.




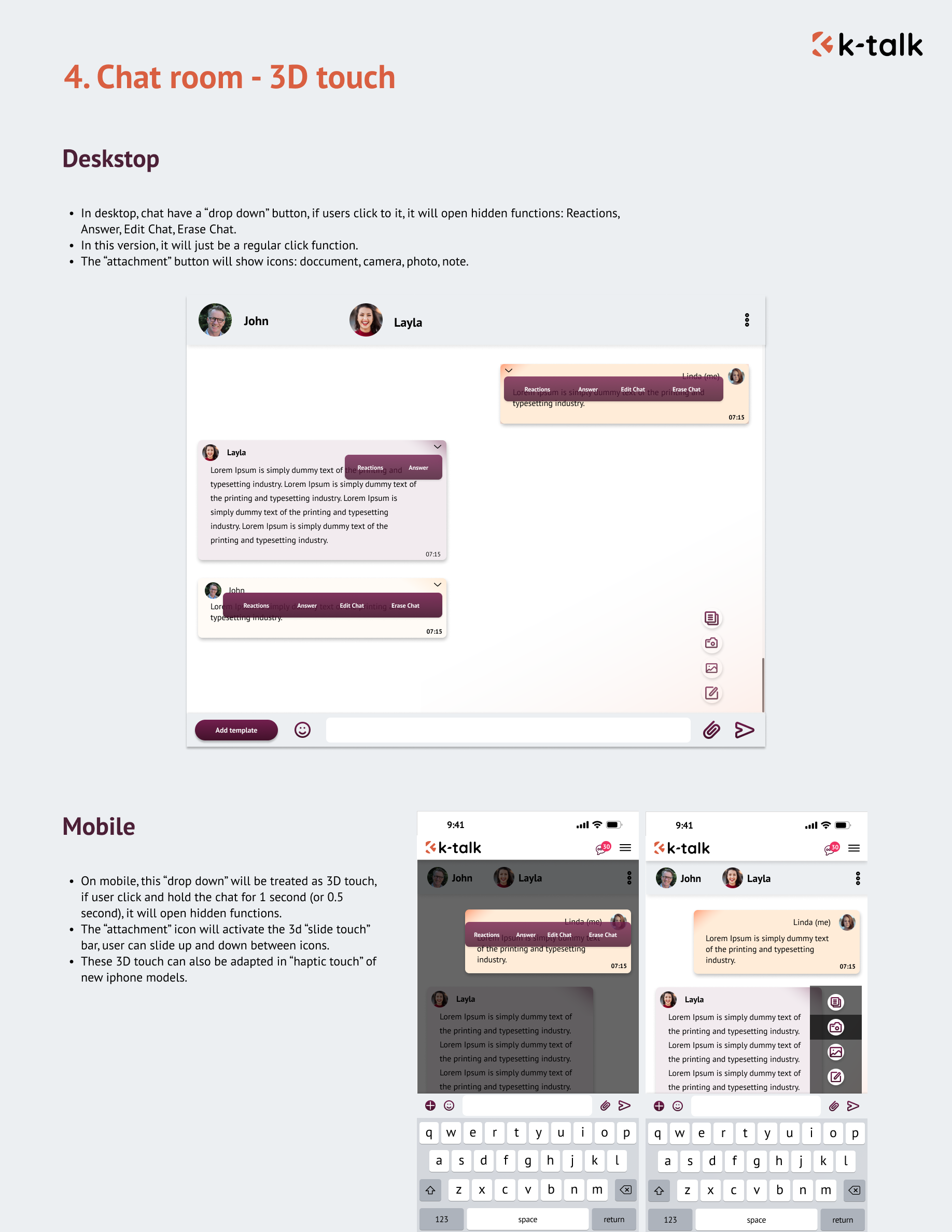
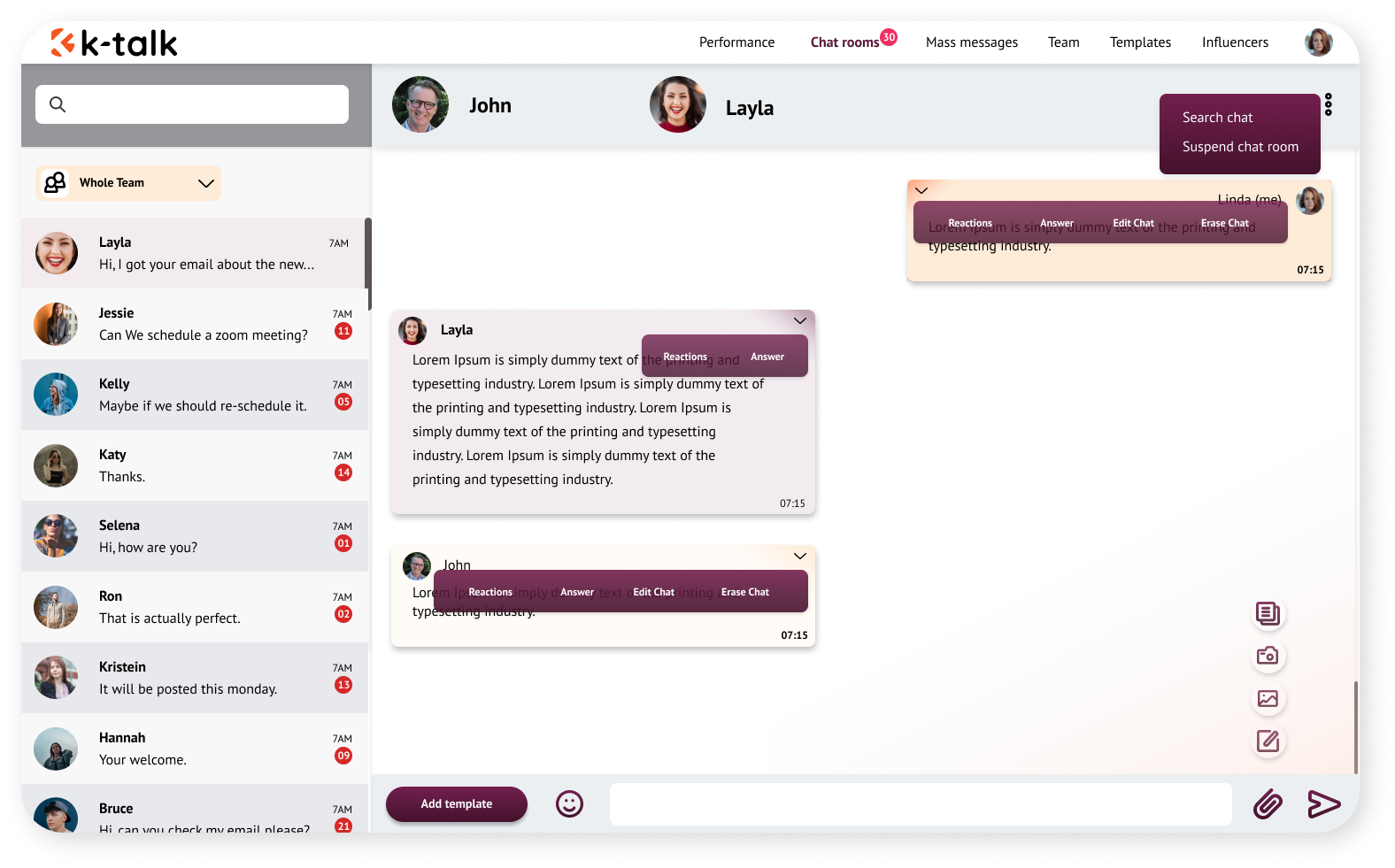
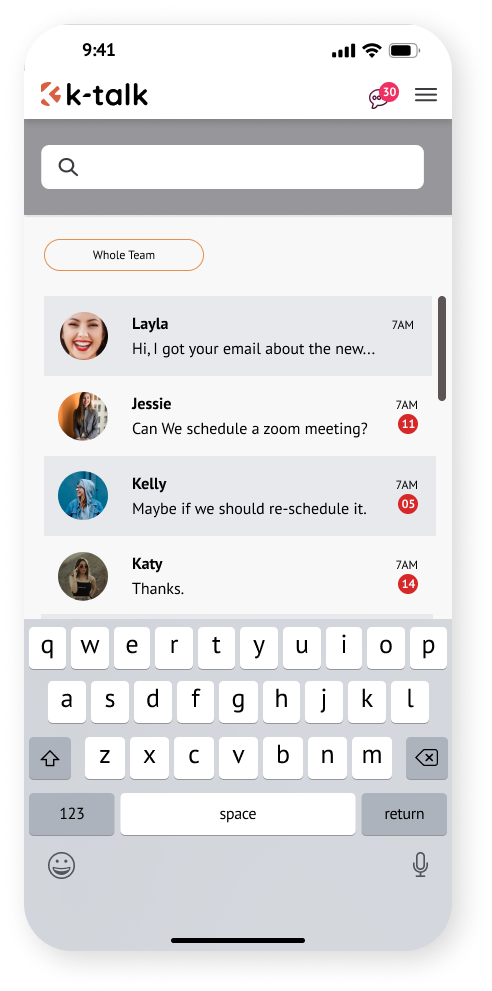
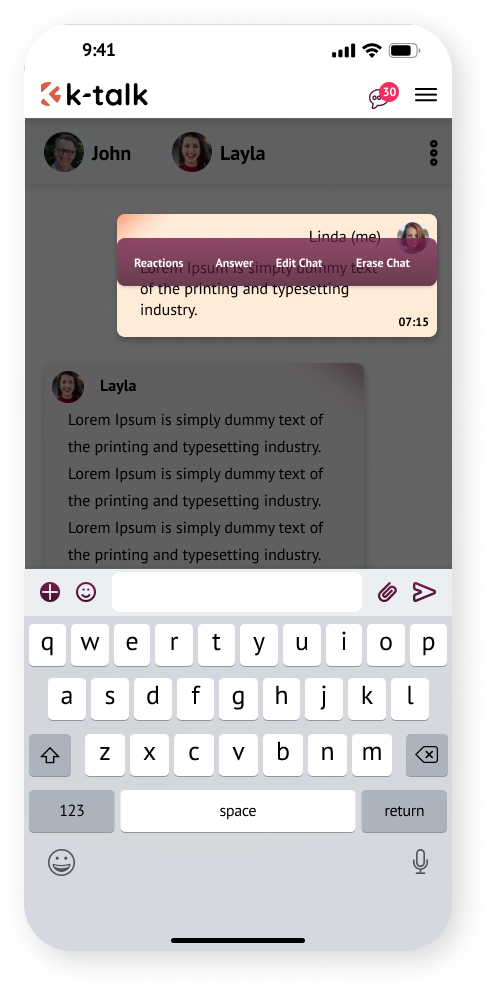
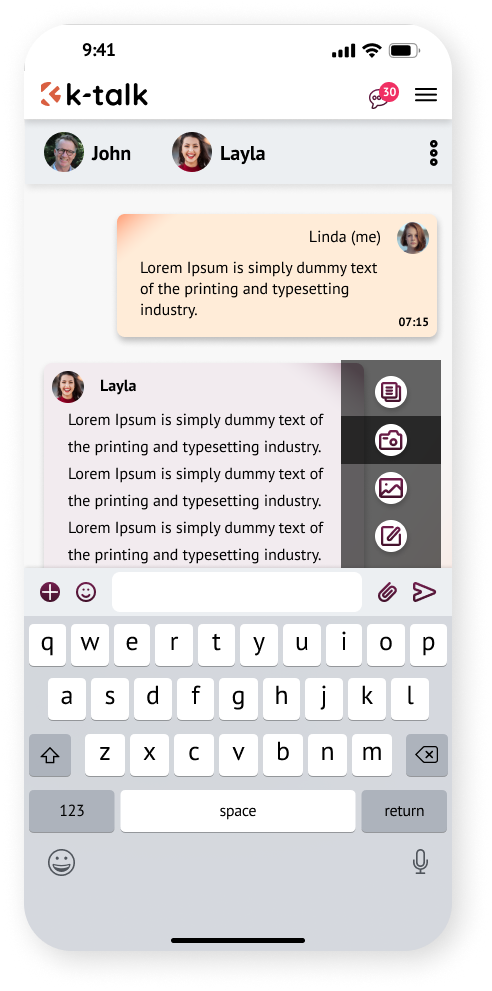
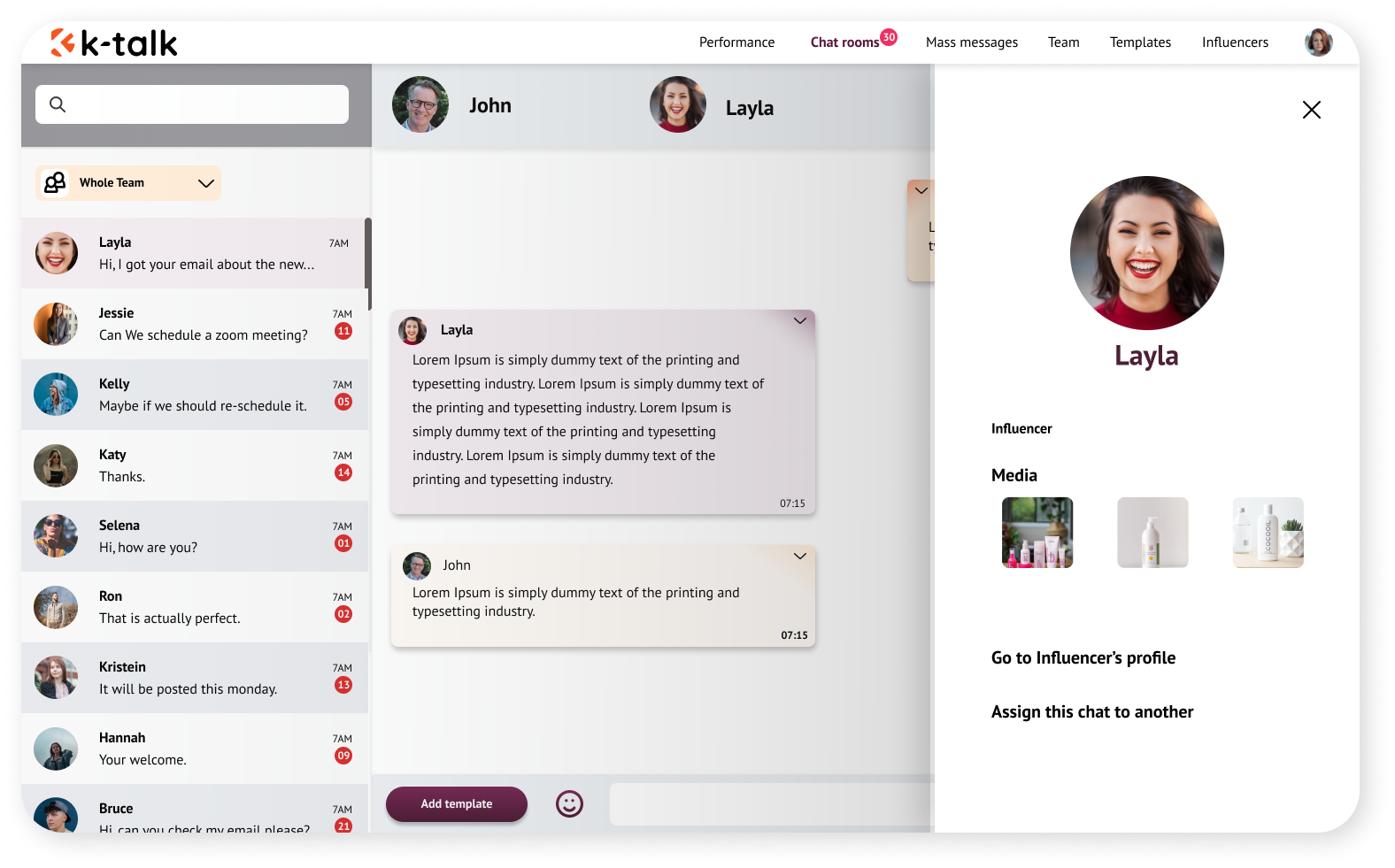
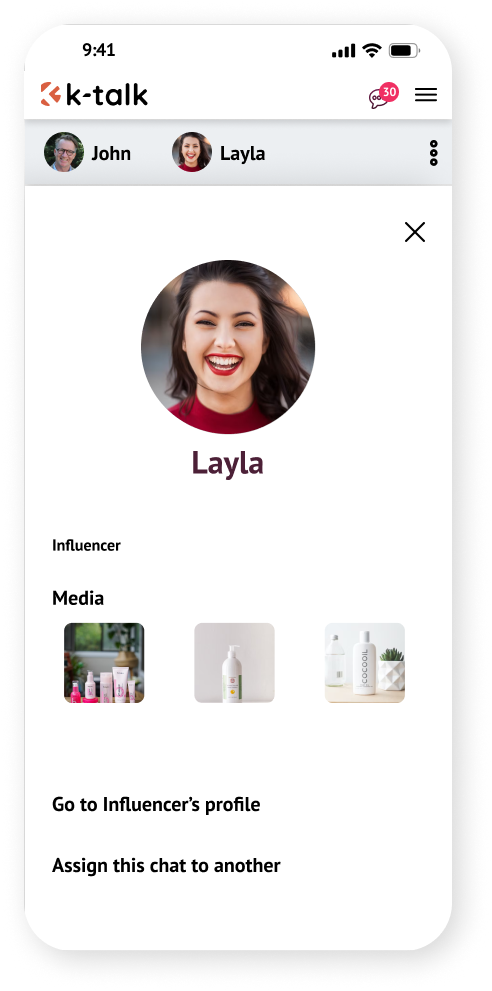
Feature 3 – Chat rooms
This function will be designed very similarly to a What’s app chat room, in consideration of aligning our platform with What’s app. Manager can see a list of chat rooms, filter chat rooms (managed by which team member), chat as a team member, see summaries of influencers and team members, add templates when chatting.










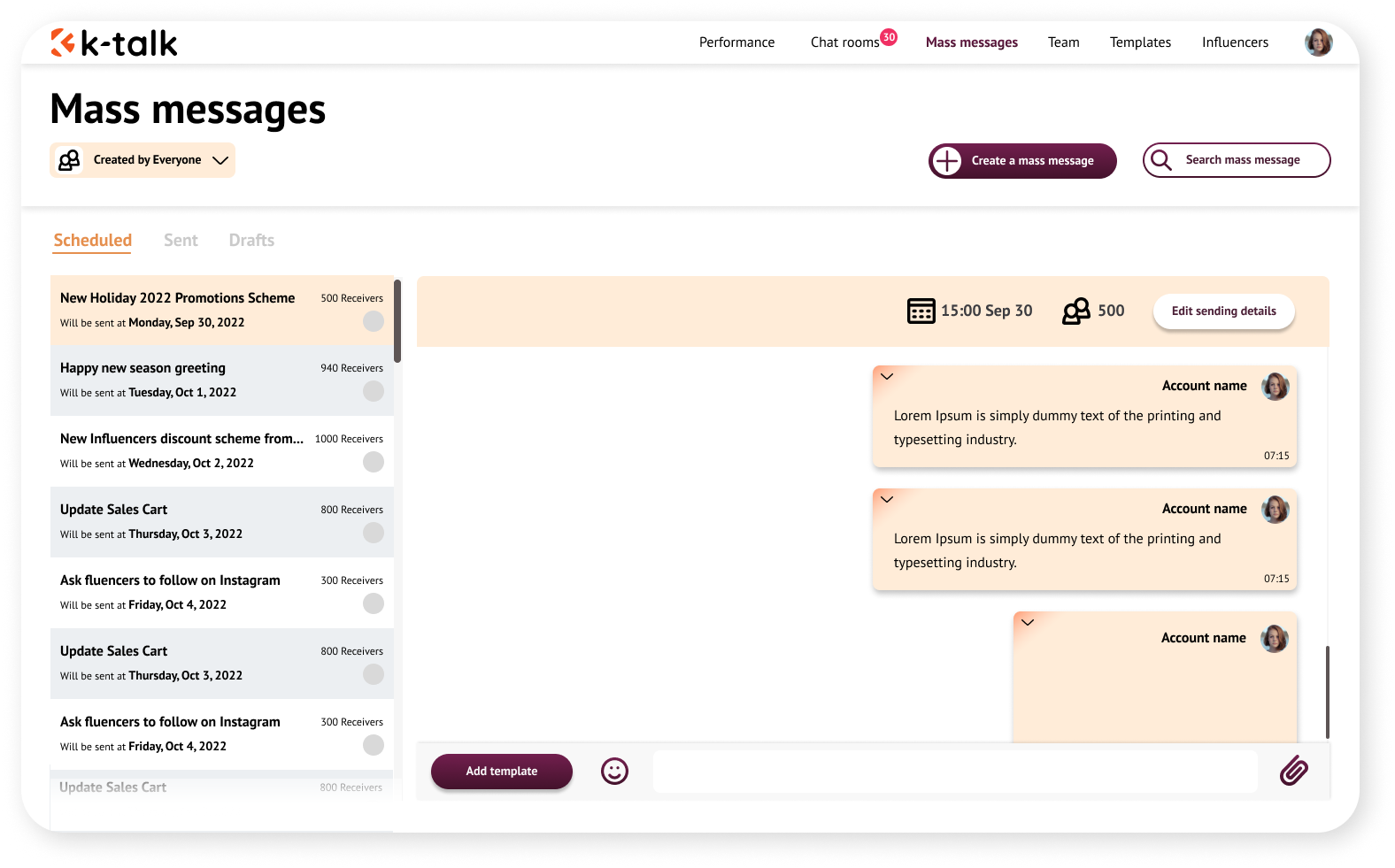
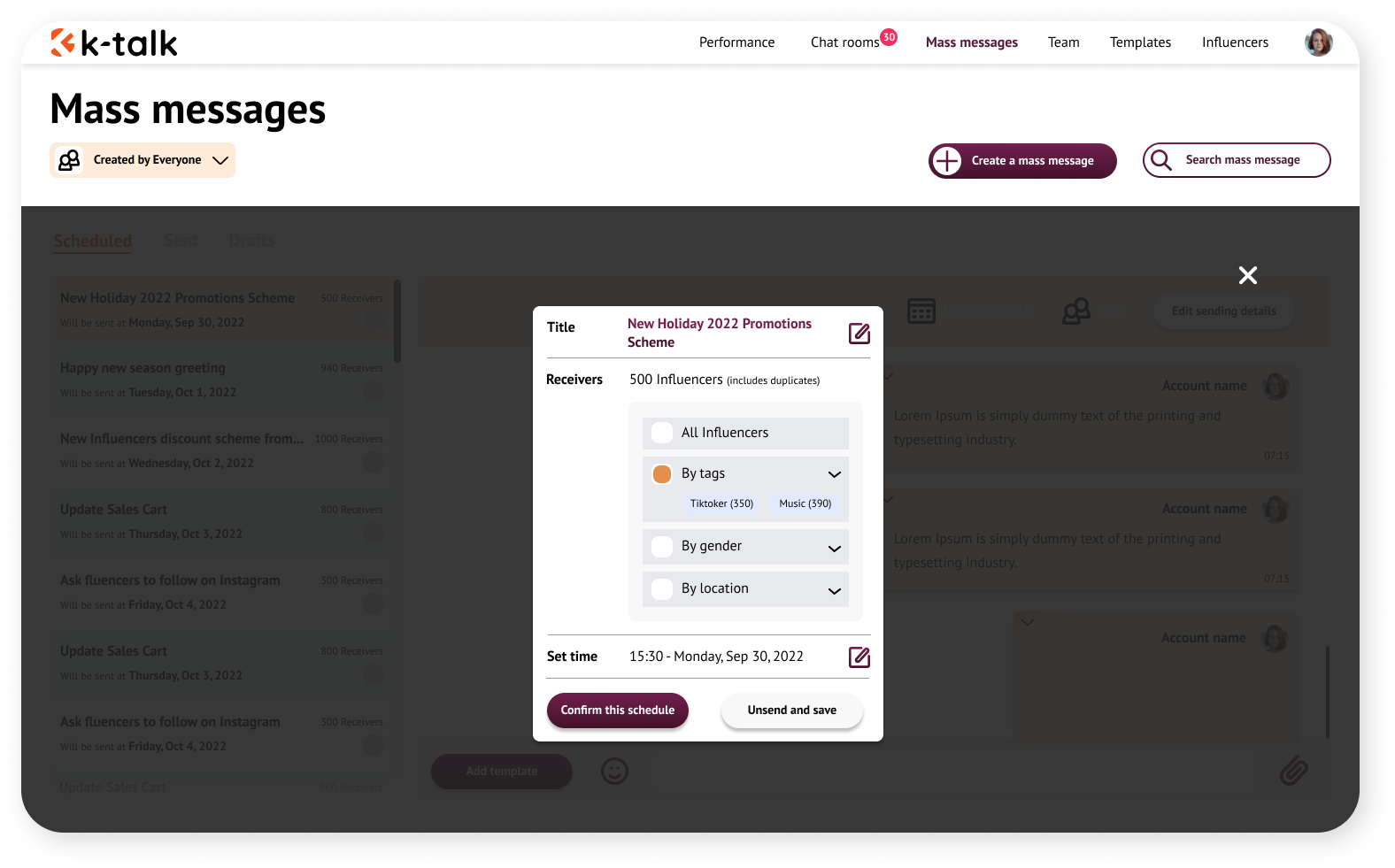
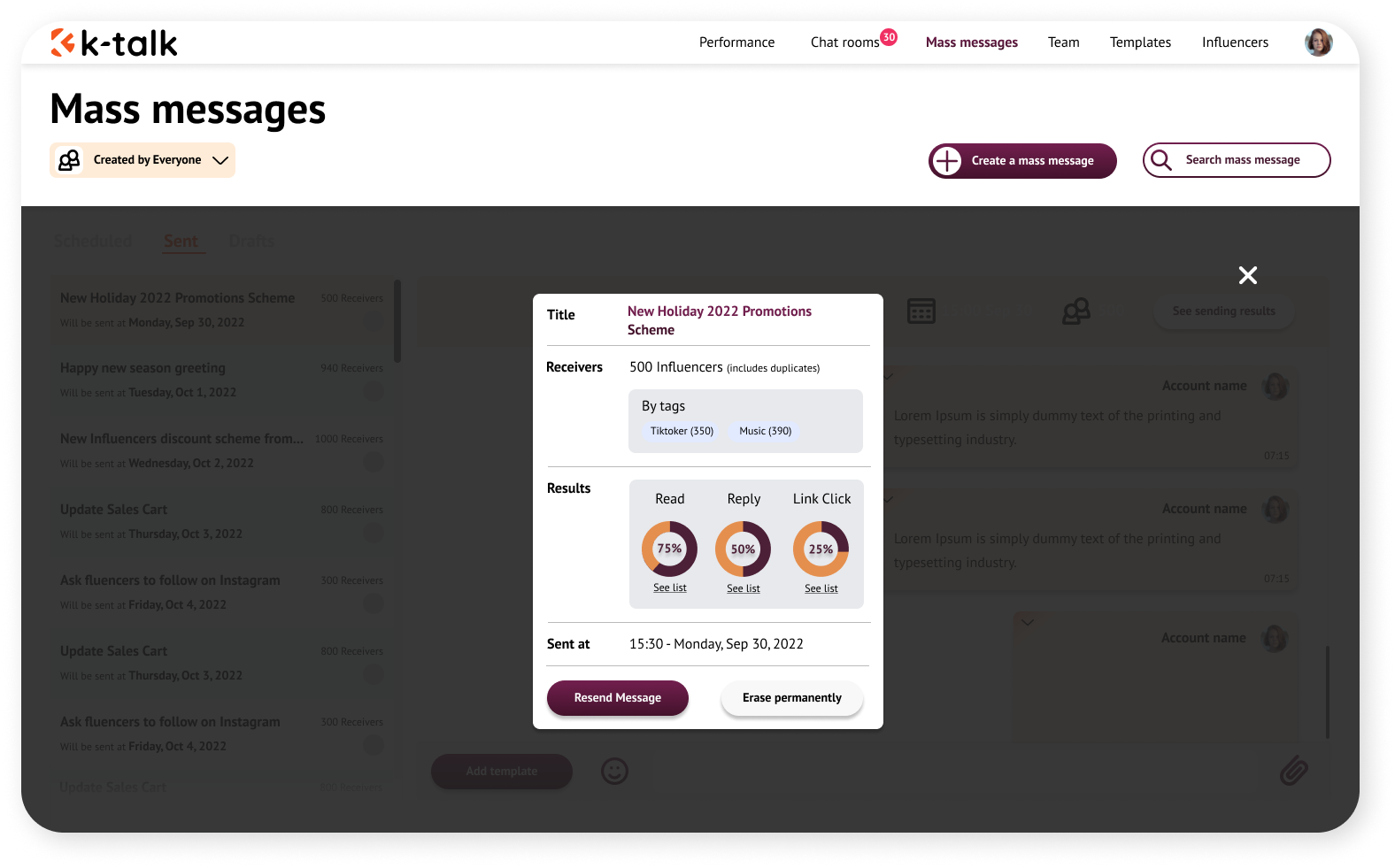
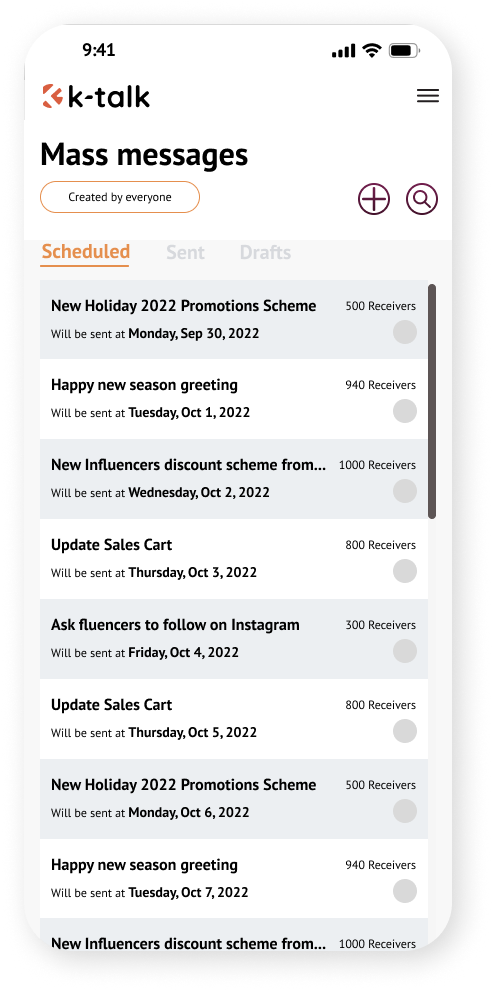
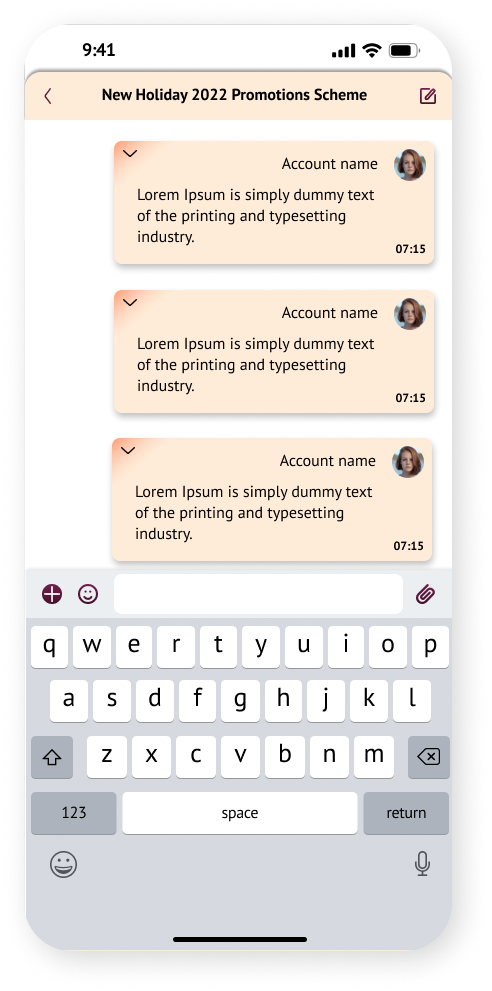
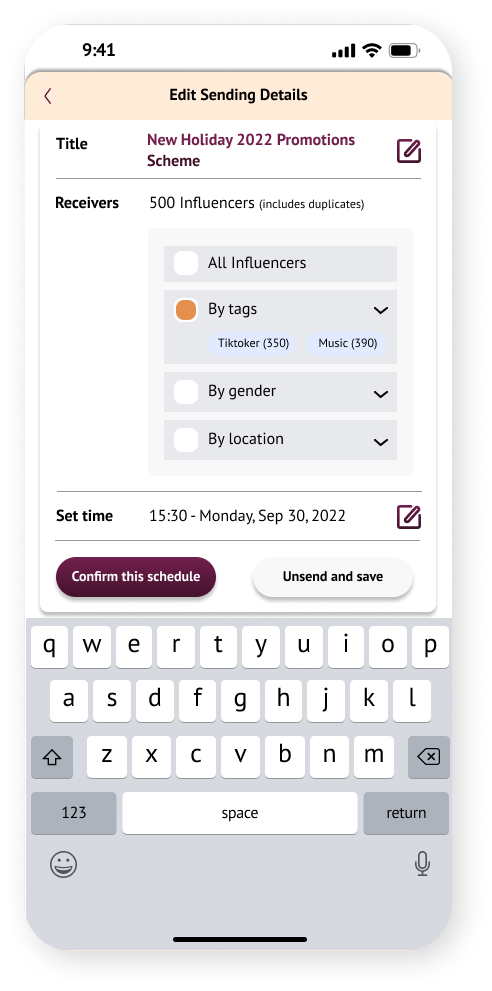
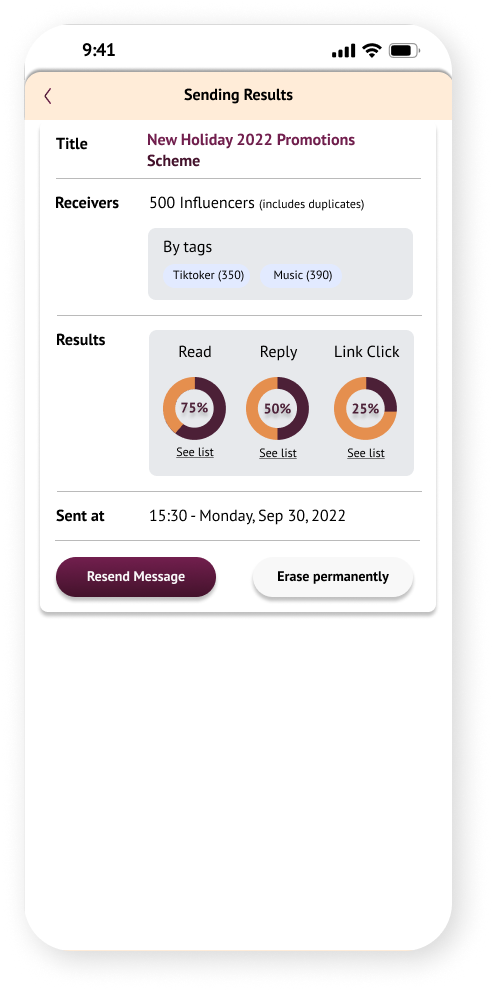
Feature 4 – Mass message
Managers or team members can create a mass message that will be sent out to many influencers in just a campaign. These mass messages can be scheduled in advance, seen as sent (with short visualized recaps of result) or saved as drafts.







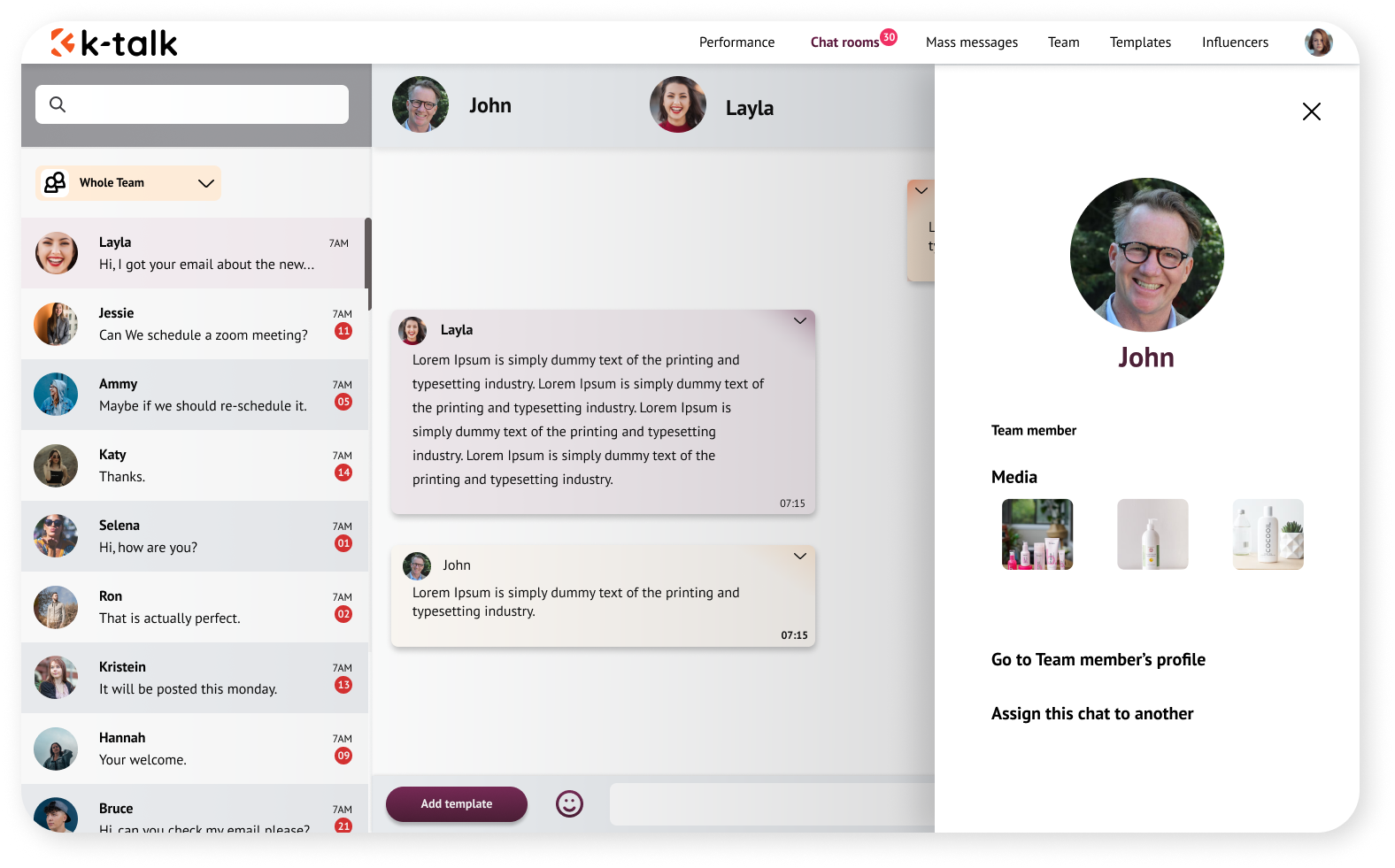
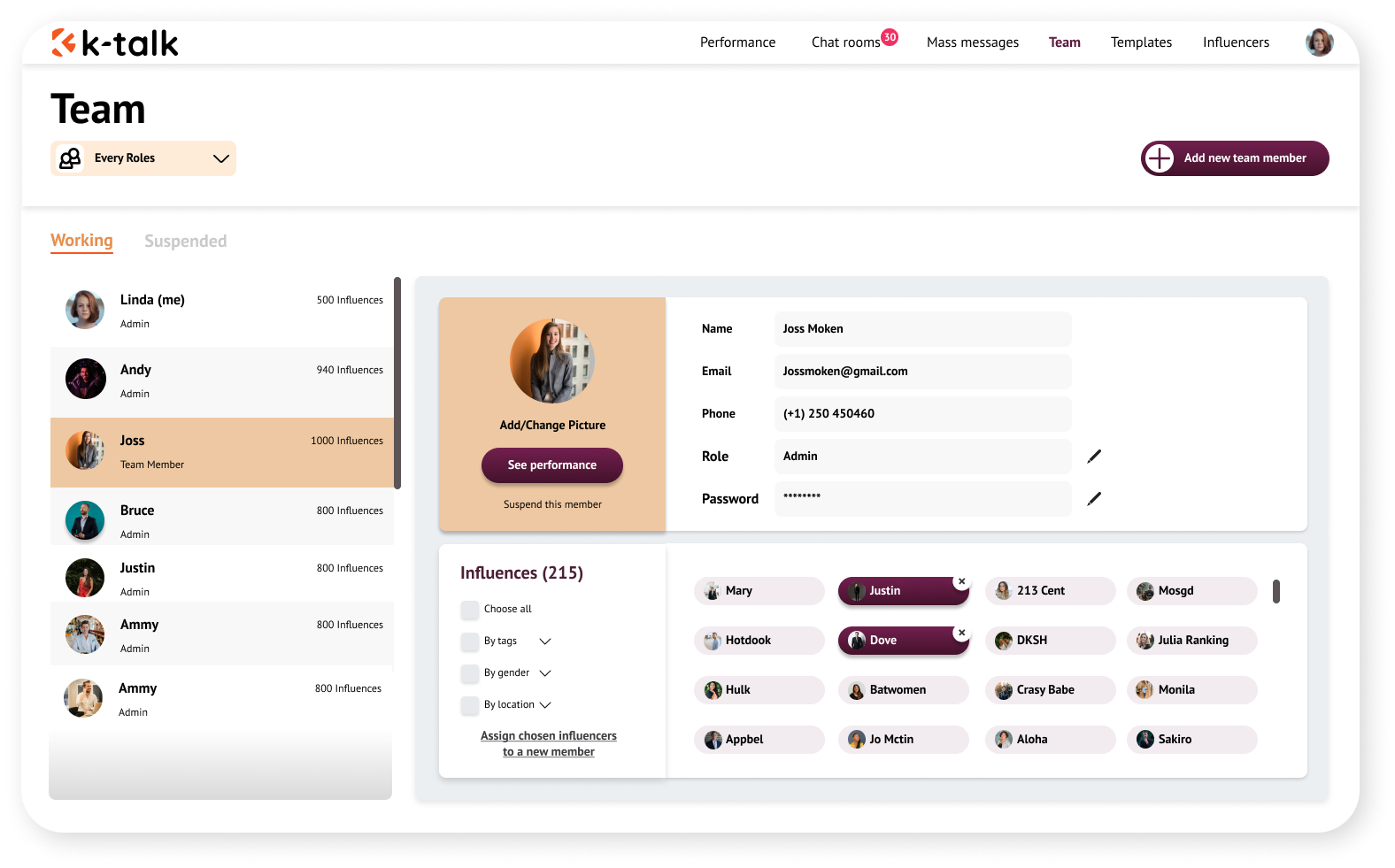
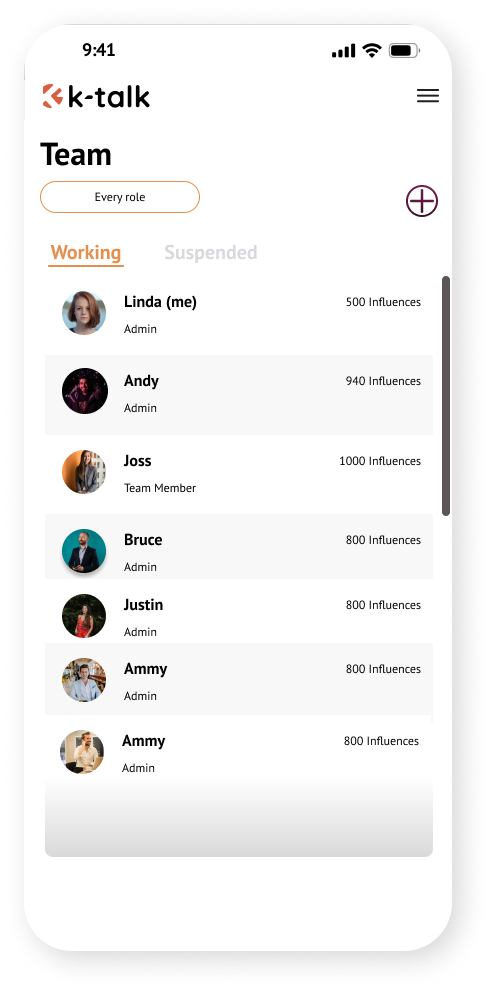
Feature 5 – Team
Team is where manager go to add a new team member as well as see all the informations of their team:
List of team members: can be filtered by roles.
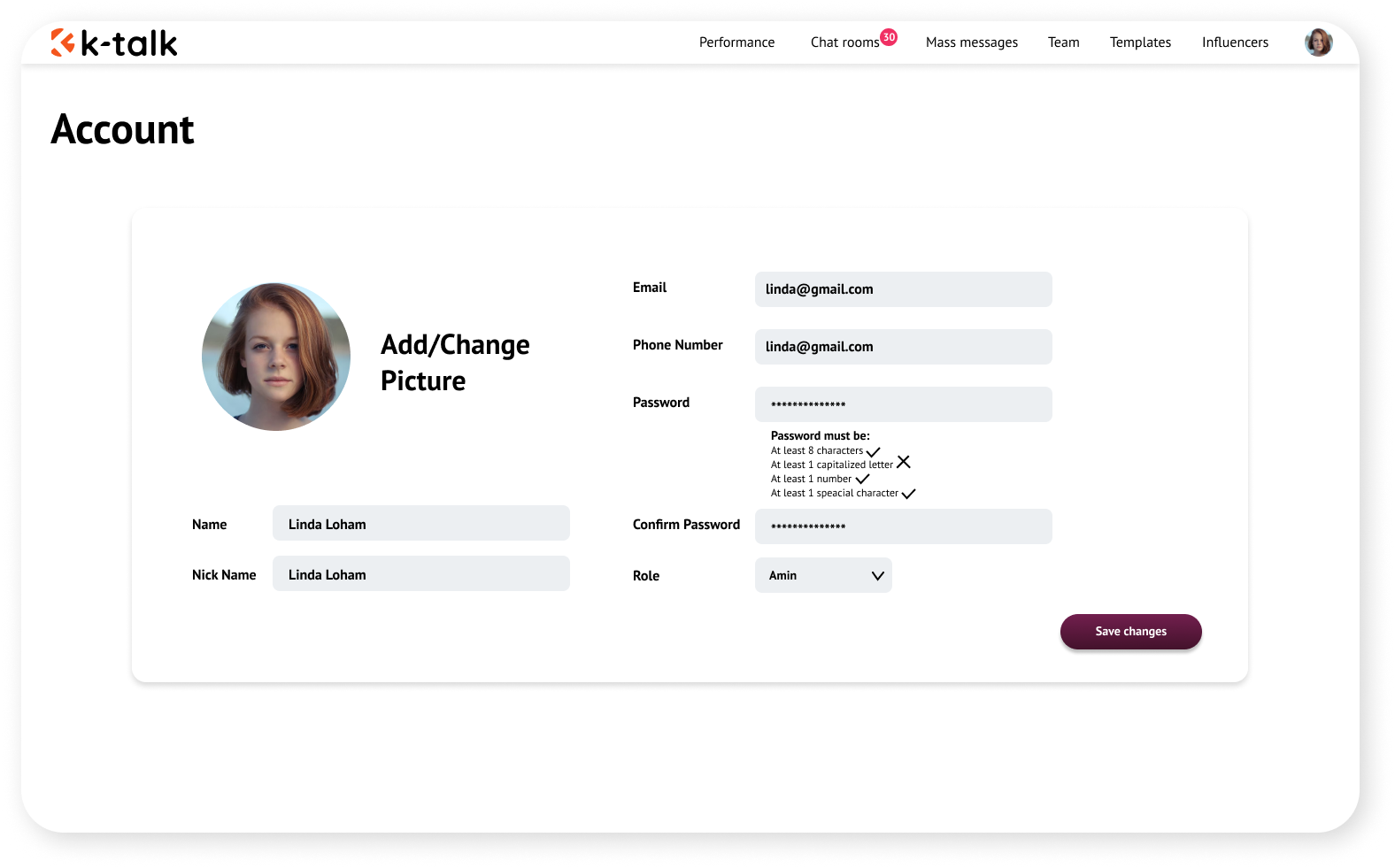
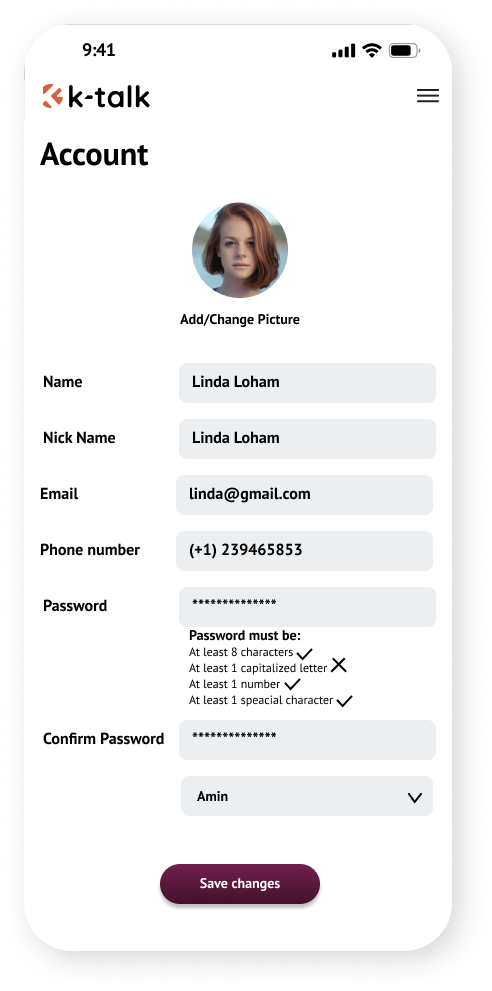
Basic information of a team member: name, email, change password, picture…
List of influencers: see list and do actions such as: reassign to another.



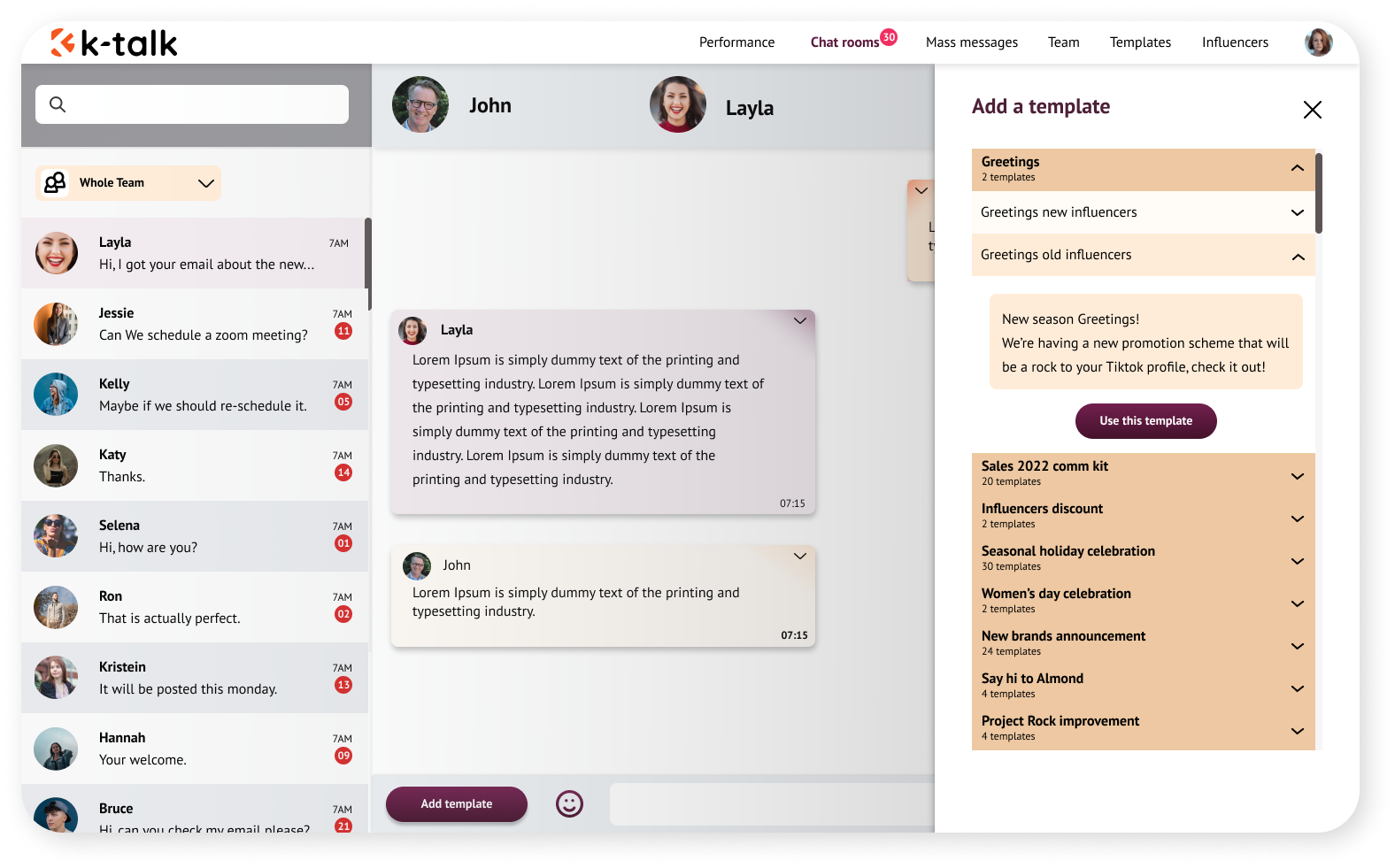
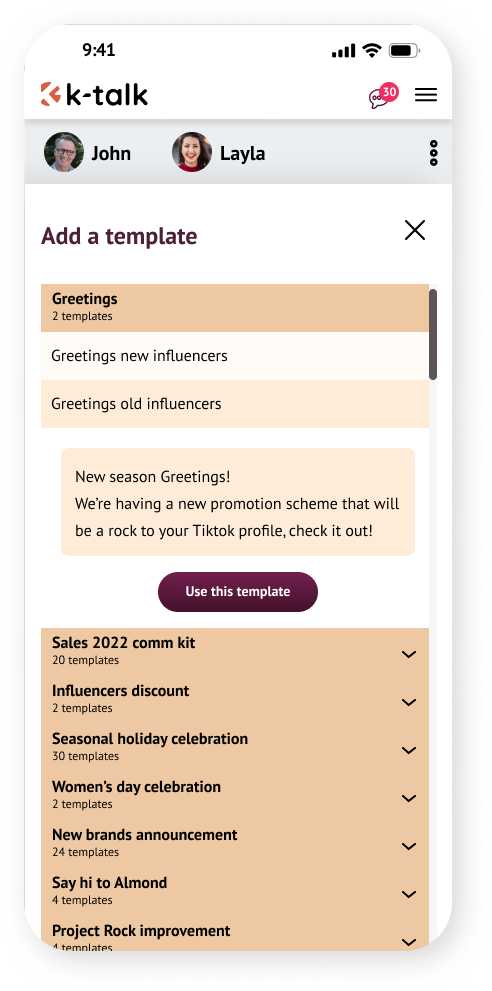
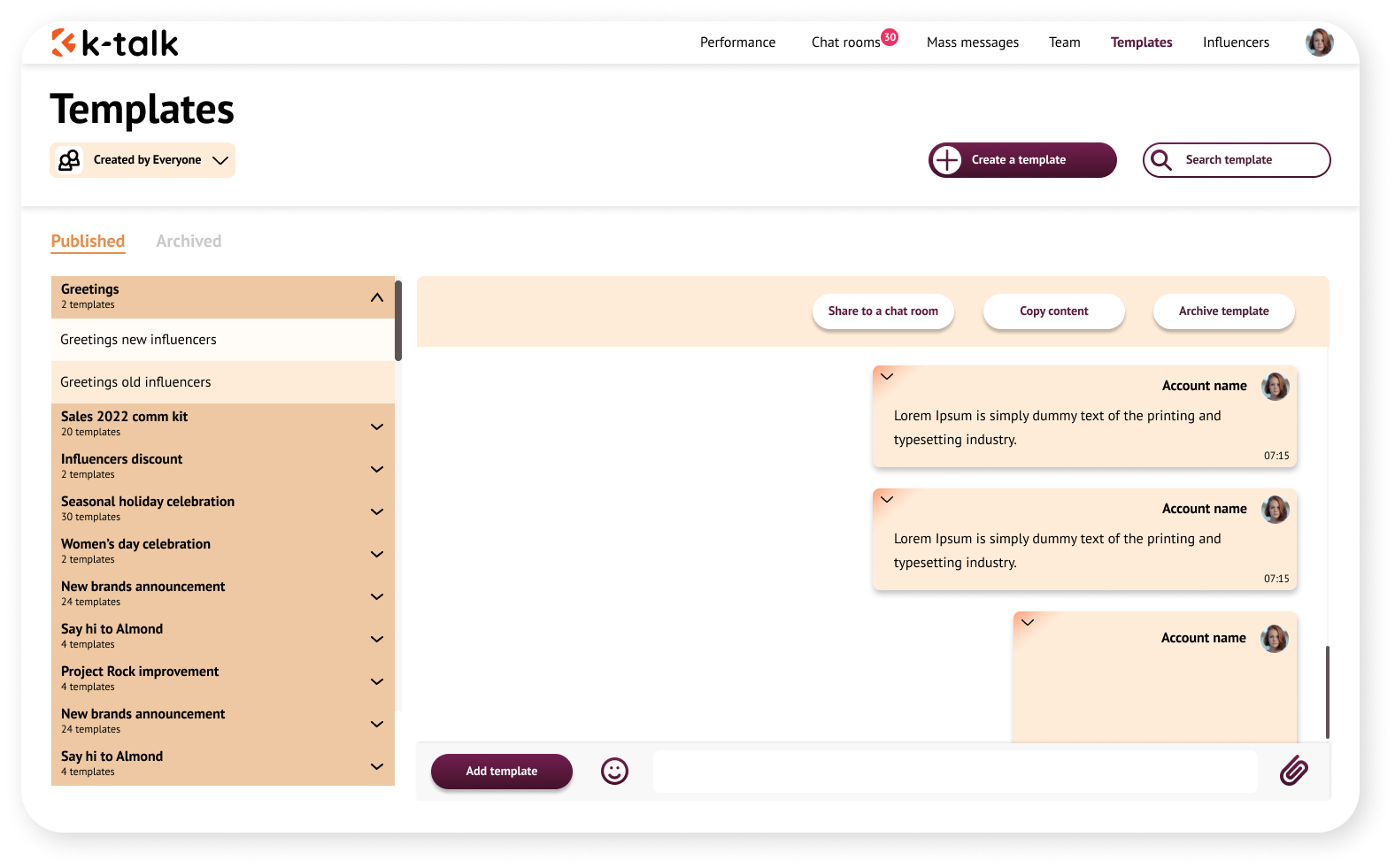
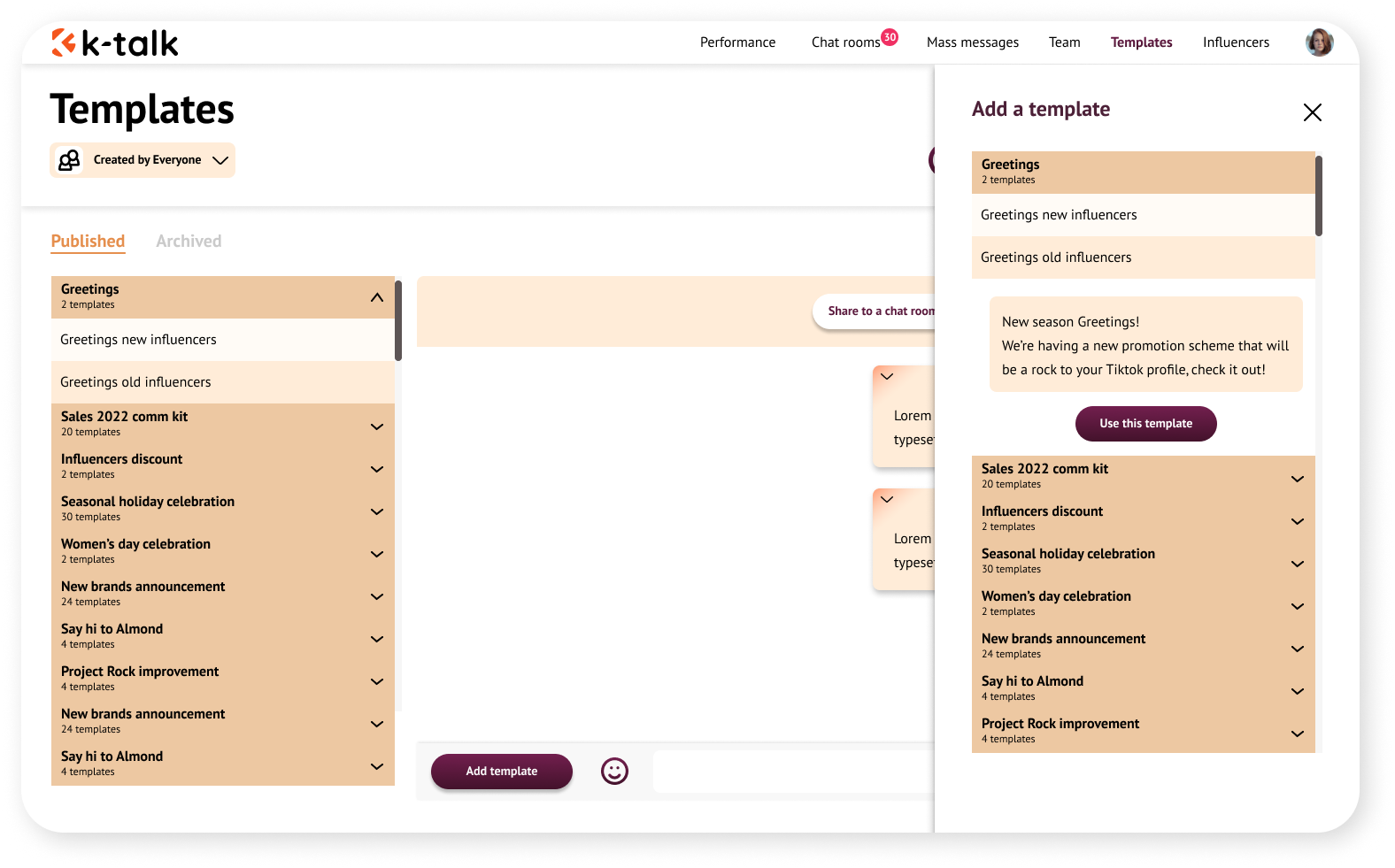
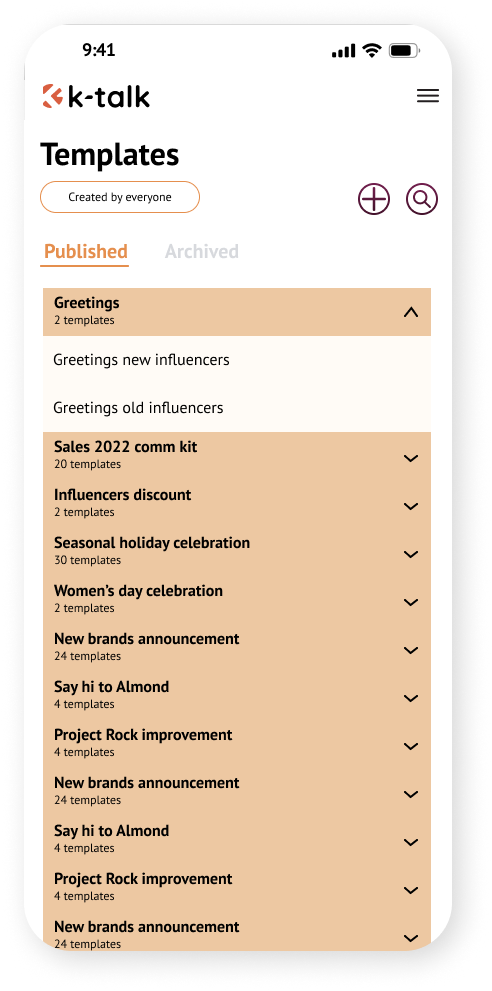
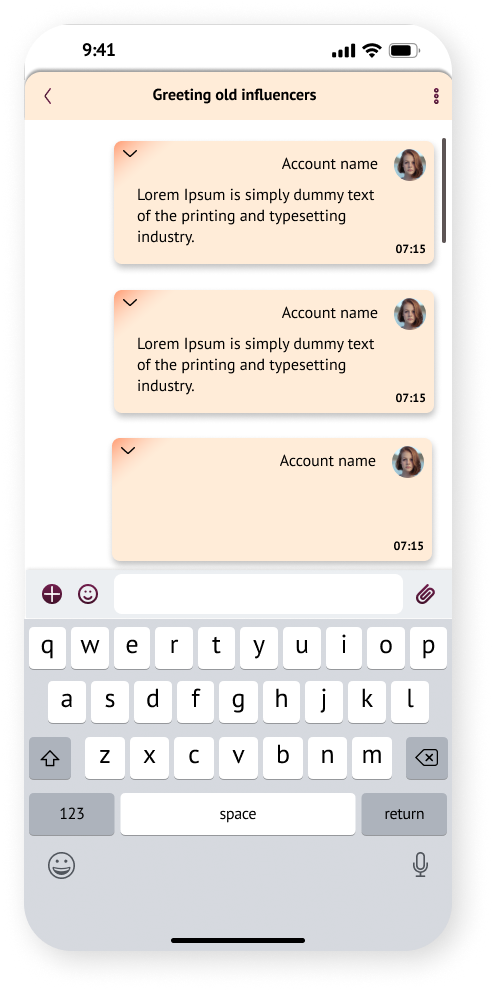
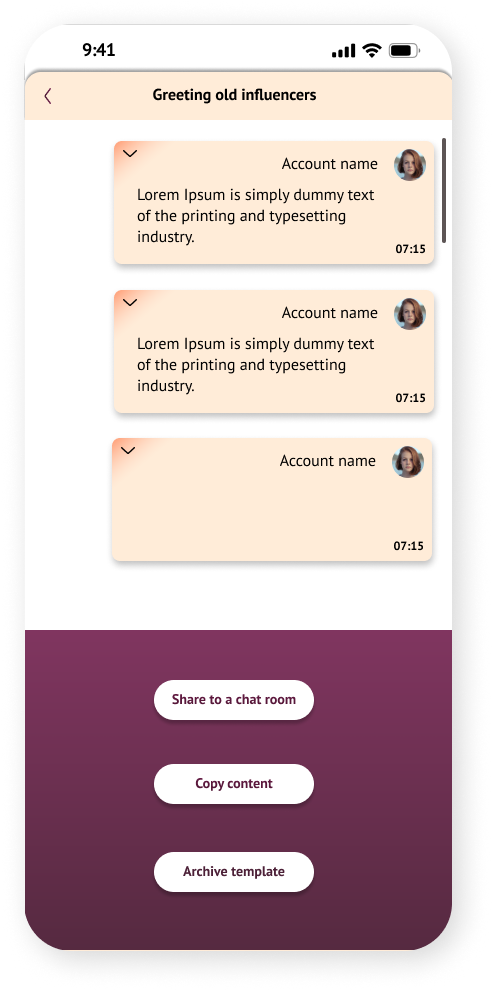
Feature 6 – Templates
Templates is the function which allows managers to make a chat template for their team to use. These templates are stored in different groups and can be adapted to any chat room. Managers can change or archive templates.





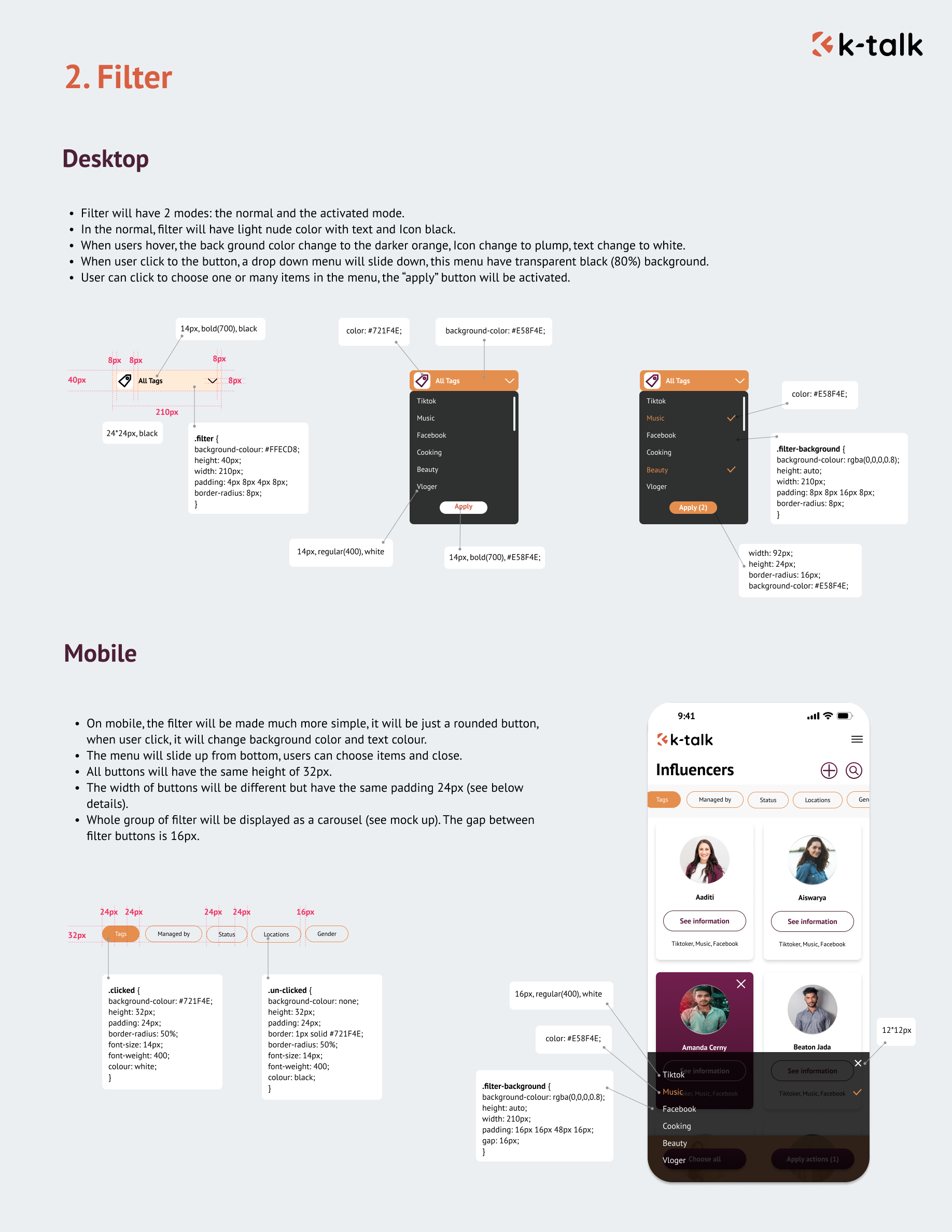
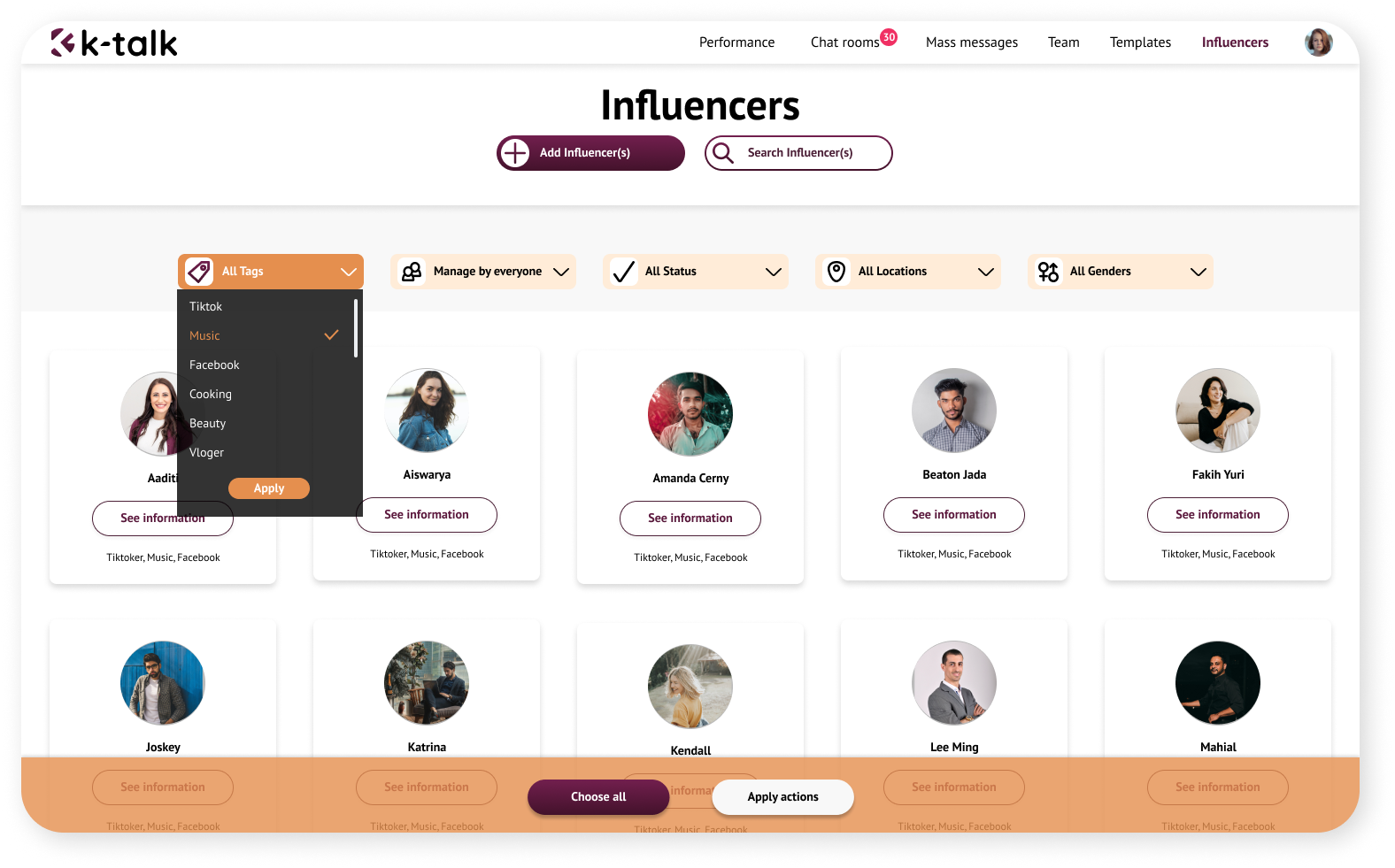
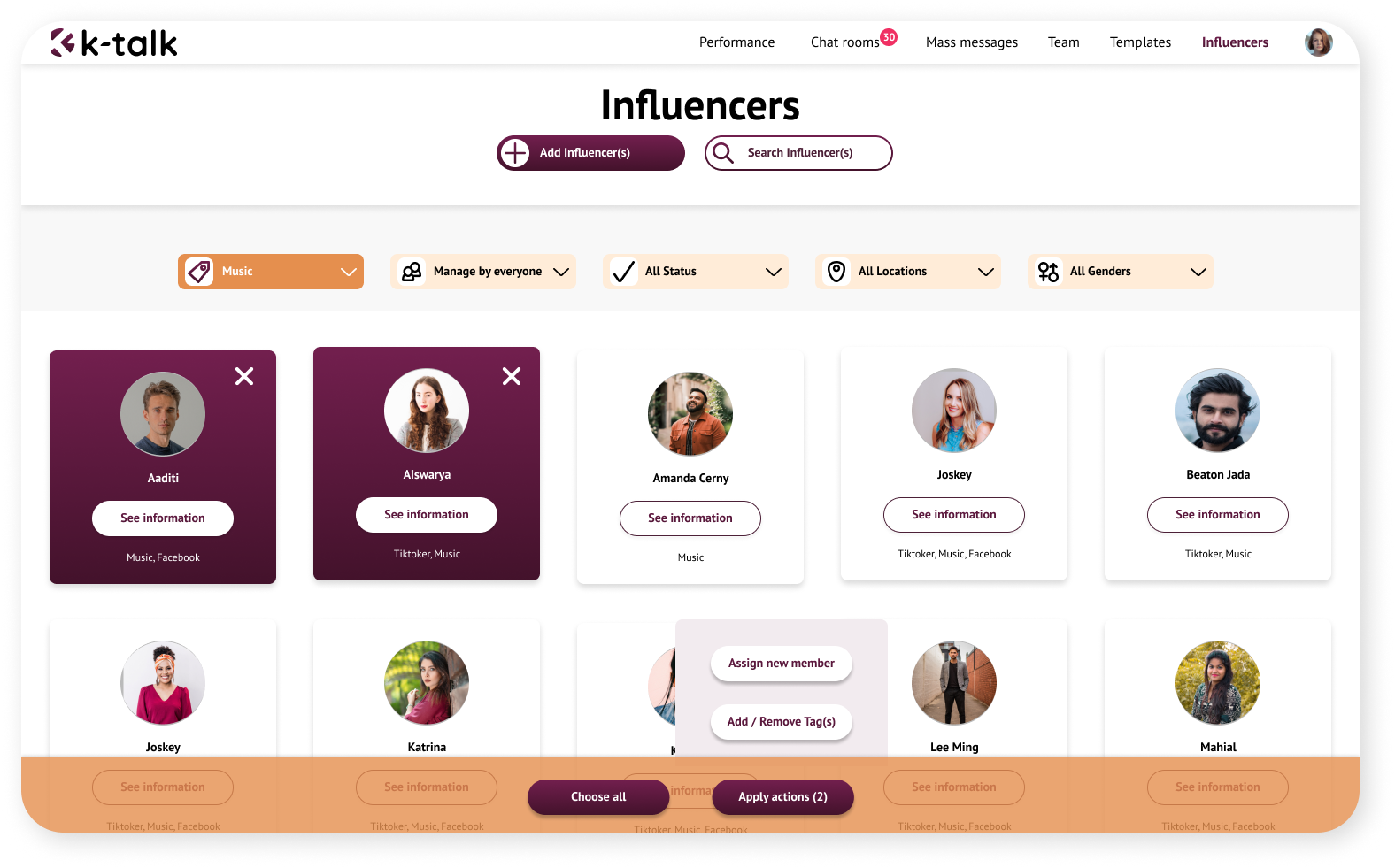
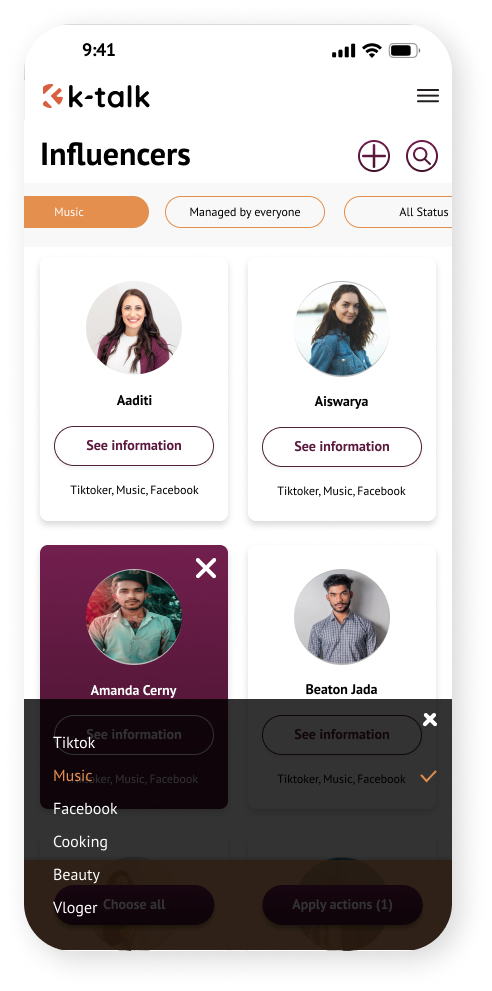
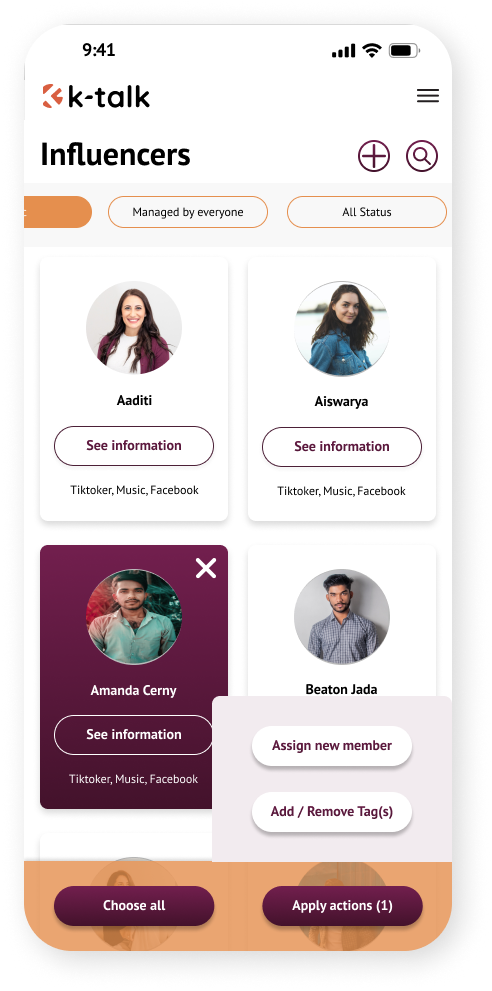
Feature 7 – Influencers
Influencers page is the focused resource of any data for influencers. Managers can filter these influencers based on a variety of criteria such as: tags, managed by, gender, location, status… Users can add a new influencer or search by keyword. They can see the whole information page of an influencer if they want to.




Other Features
Some other features:
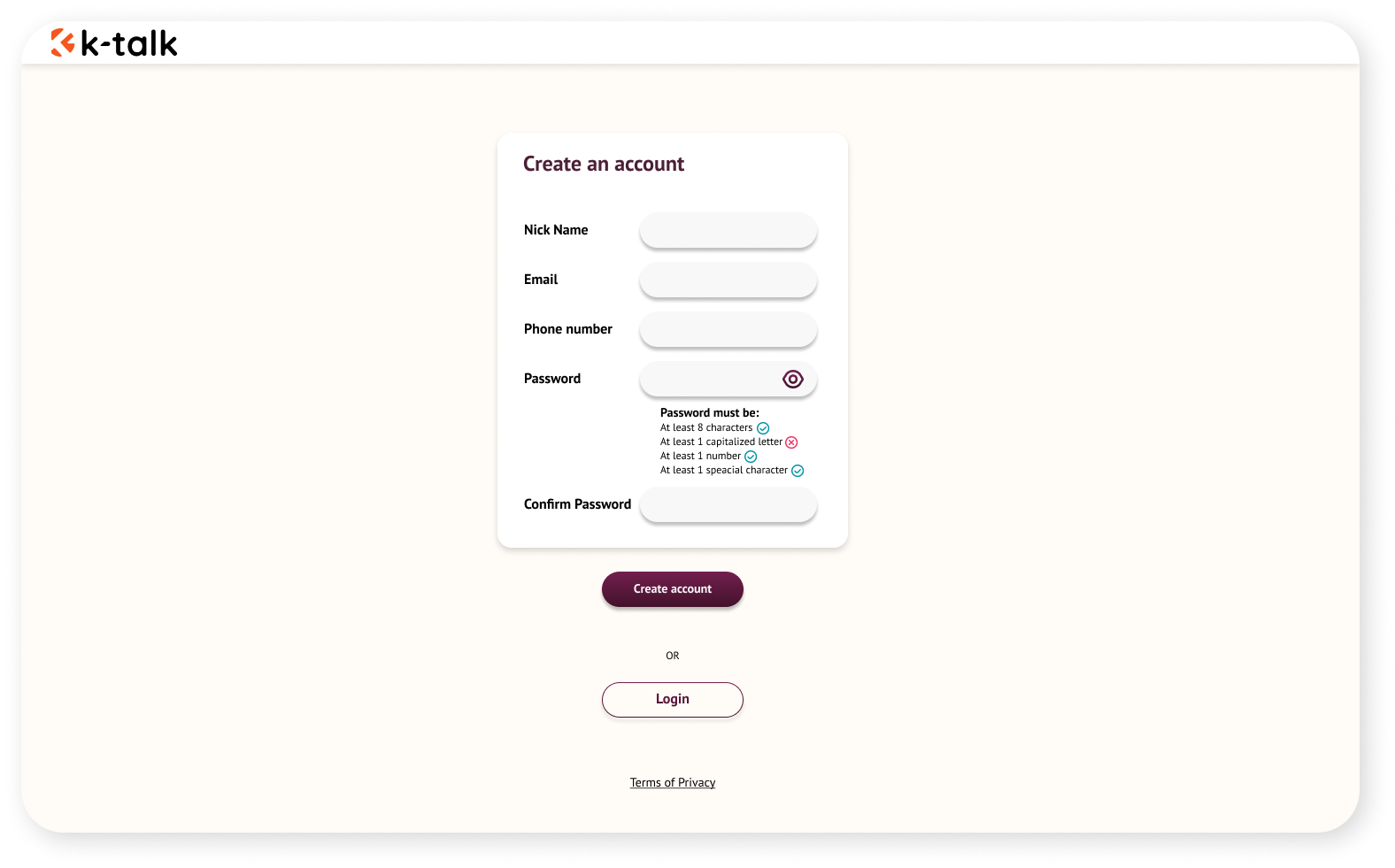
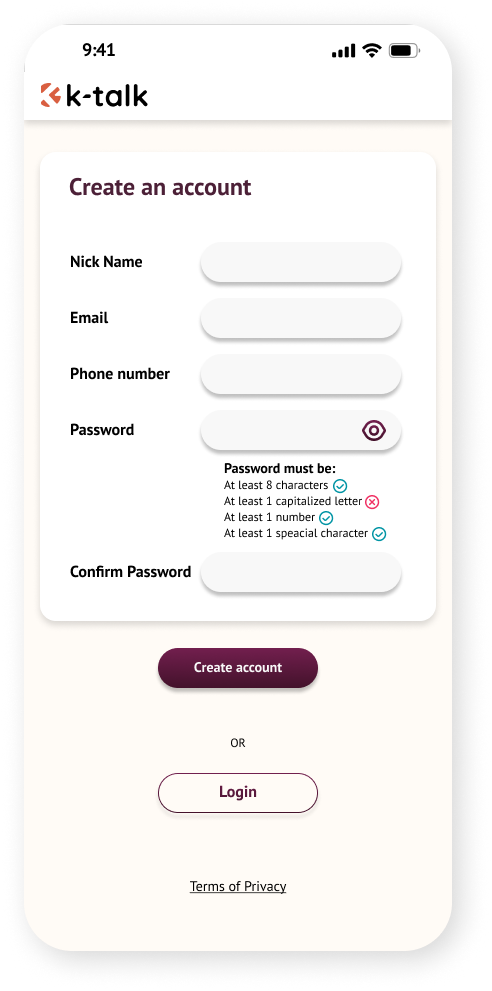
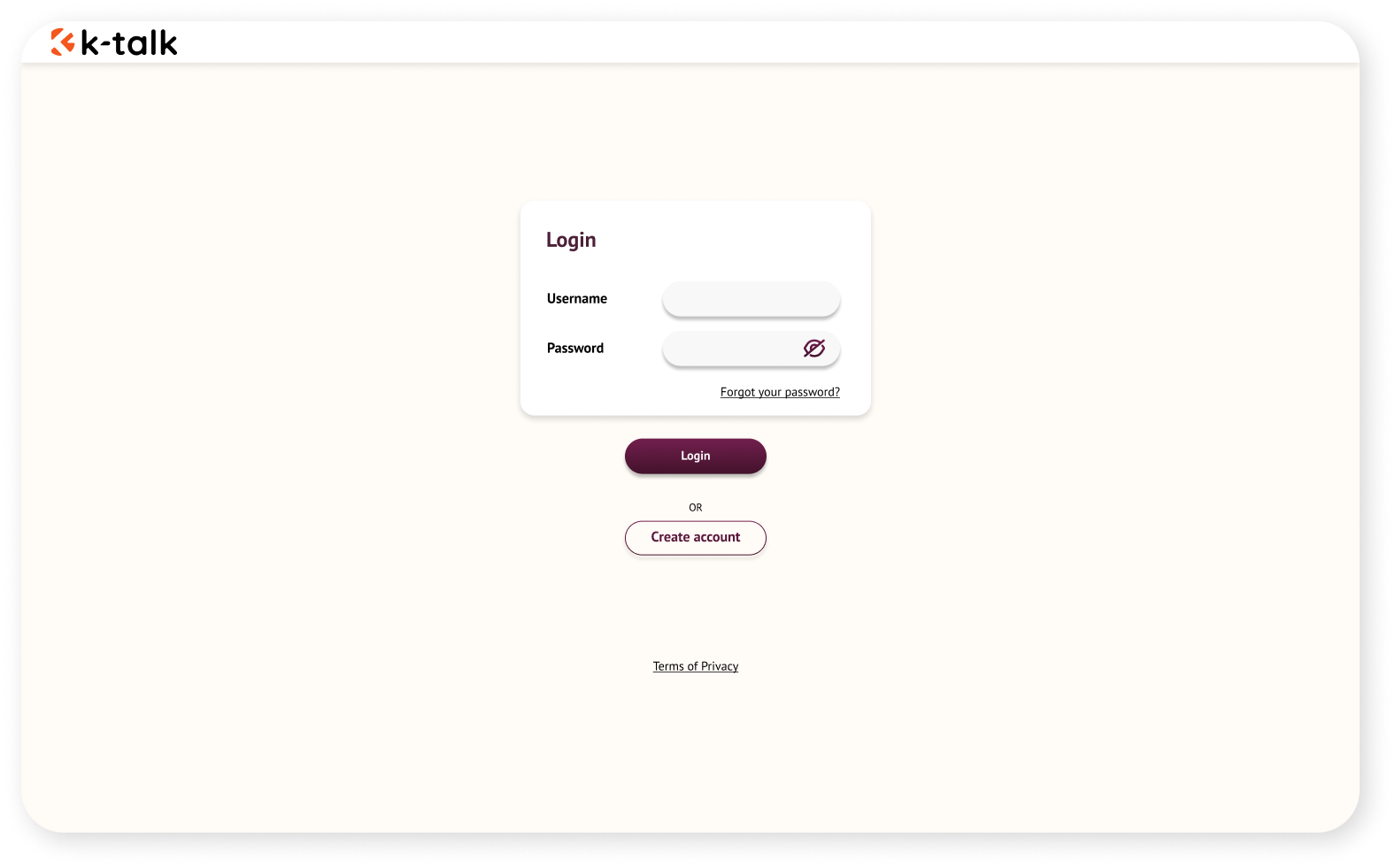
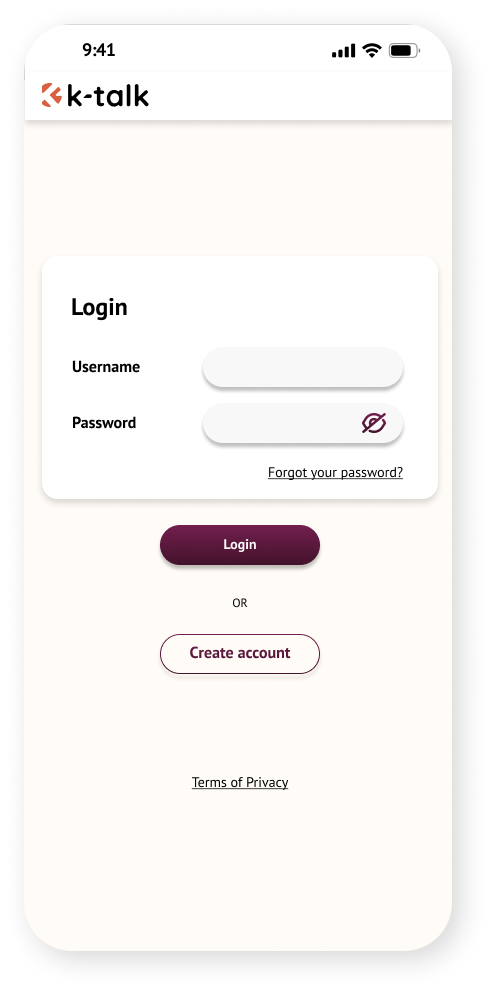
Create account/ Log in: Users can create an account and create a team based on this account.
Account: See all the basic information and choose which team you’re in.






Marketing asset
Handout, Linkedin post, Business card.